In this tutorial we'll cover a few fantastic expressions in After Effects that you may have never used.
Today we’re going to be talking expressions, but more specifically we will be taking a look at some lesser-used expressions in After Effects that can be incredibly useful in a Motion Graphic workflow. Some of these After Effects expressions you may have heard of before, but I promise you’ll learn something new. And if you don’t learn something new you can have every penny that you paid to watch this tutorial back.
So if you’re ready to learn something new here’s the tutorial.
{{lead-magnet}}
5 Unique Expressions in After Effects
Here is the list of After Effects expressions used in this tutorial.
1. LOOP OFFSET
Expression: loopOut(“offset”); or loopIn(“Offset”);

You may already be familiar with the loop expression in After Effects, but you may not be familiar with the more specific Offset Loop expression. In short, the Loop Offset expression continues keyframe values beyond the last keyframe. If you want more explanation go check out the loop expression tutorial from the team here at School of Motion.

One of the very unique and interesting ways in which you can use the loop expression is through creating speed sliders on the fly. For example, if you wanted a shape to move across your composition at a steady rate you could add the loop expression to two keyframes and adjust the keyframe distance to perfect the movement.
It’s a fantastic way to quickly adjust repetitive movements.
2. INDEX
Expression: index;

The index expression isn’t rocket science, but it is nevertheless an incredibly powerful tool in After Effects. Essentially the index expression returns a value based on the layers position in the timeline. For example, a the 4th layer in a timeline will return a value of 4.

The true power of the index expression comes through using it as a way to offset values. Whether you’re linking it up to a random seed, or using it as a way to move offset the position of a shape layer there is a lot of potential ways to utilize this expression.
3. LINEAR
Expression: linear(inputValue,inputValueLow,inputValueHigh,outputLow,outputHigh);
Example: linear(thisComp.layer("AudioLayer").effect("Both Channels")("Slider"),0,20,700,200);

The linear expression is magic. Essentially the linear expression gives you the ability to input a string of values (numbers) and output another string of values based on a new proportion. Confused?
That’s what I thought. Let’s talk about an example…
Let’s say you created an After Effects template and you wanted to give users the ability to control the size of a shape layer with a slider that could be adjusted from a value of 0 to 100, but you want the size of your shape to only scale between the value of 5 and 20.

Obviously you couldn’t just pick whip your shape scale to that slider because that would give anyone using your template the ability to adjust the scale of the layer from 0 to 100. Instead, you could use the linear expression to set the proportional output values so that 0 is mapped to 5 and 100 is mapped to 20. After Effects will do the rest of the math.
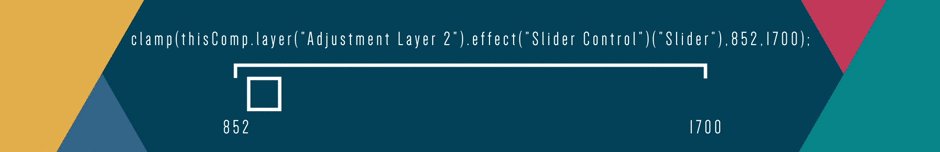
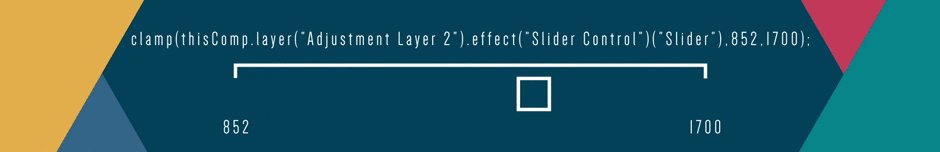
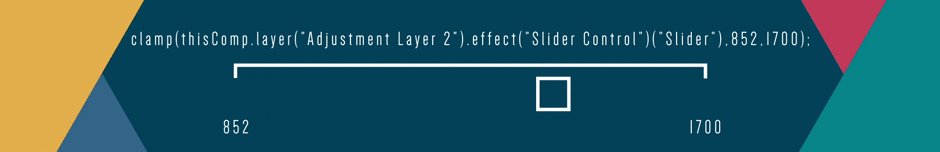
4. CLAMP
Expression: clamp(input,minimum,maximum)
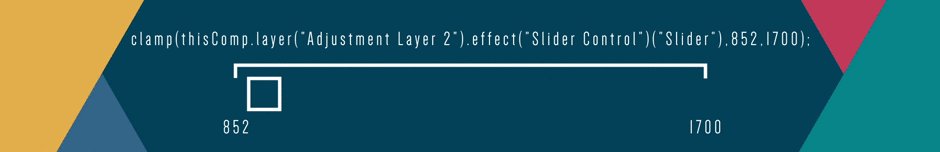
Example: clamp(thisComp.layer("Layer 1").effect("Slider Control")("Slider"),852,1700);

The clamp expression can be thought of as a way to create a ceiling for the potential values of layer. Using the clamp expression you can tell any property that it cannot go below a minimum value and it can’t go above a maximum value.

This is super useful when creating projects that will be used as templates by non-designers.
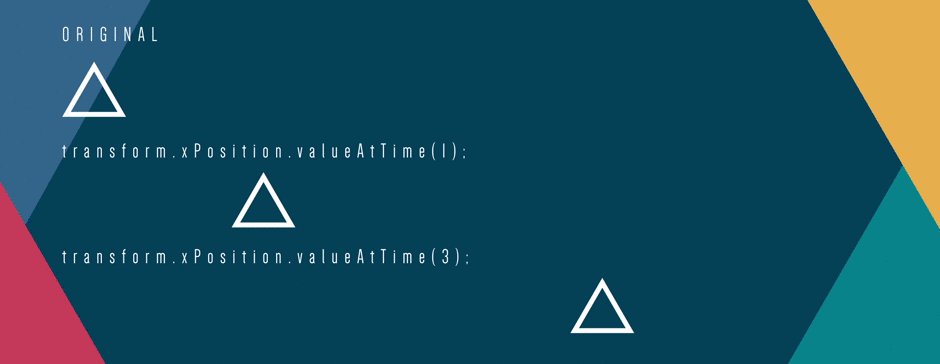
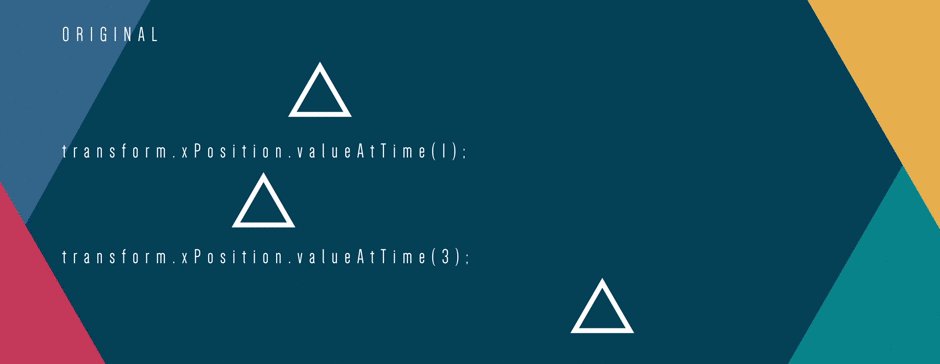
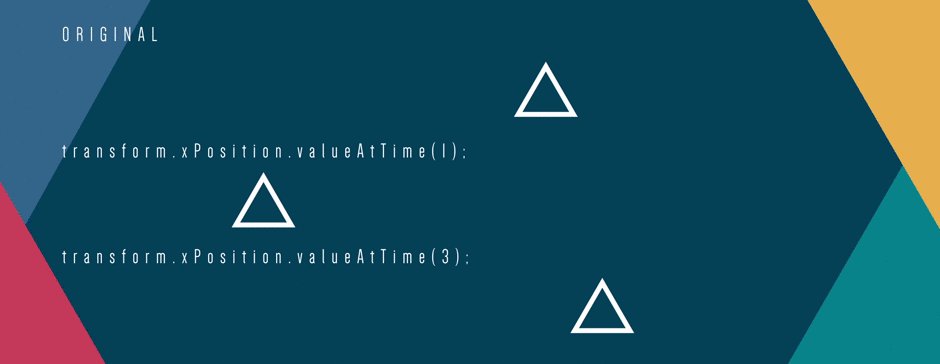
5. VALUEATTIME
Expression: valueAtTime(value);
Example: thisComp.layer(index-1).content("Polystar 1").content("Polystar Path 1").outerRadius.valueAtTime(time-.5);

The valueAtTime expression returns the value of another layer at a specific time. Think of it as pick-whiping to the value of another layer at a very specific moment in the timeline. This can of course be very useful in a lot of different ways, but the way in which I’ve found this to be super useful is through using it as a way to offset animations.

To use the expression all you have to do is call the layer property that you are trying to reference and add .valueAtTime(x) where x is the specific time in which you would like the value to be taken from. If you use the ‘time’ expression in place of a specific number it will basically mirror the values from the property that the value is taken from.
Hopefully you’ve learned something new. If you haven’t watched our After Effects Expressions 101 tutorial go check it out.
-----------------------------------------------------------------------------------------------------------------------------------
Tutorial Full Transcript Below 👇:
Caleb Ward: Hey, what's up. This is Caleb, but with school of motion and in this effects tutorial, I'm gonna show you five unique ways to use expressions. And after-effects now this tutorial is going to cover some different ways in which you can use expressions that you may not have used in the past. So if you're ready to learn something new, let's [00:00:30] hop in. Now, this tutorial is all about unique ways to use expressions. This isn't expressions one-on-one. If you want to learn how to use expressions on a more fundamental and basic level, go check out our expressions one-on-one tutorial. So let's kind of hop into our first example here. So you may be familiar with the loop expression. In fact, we put together a tutorial a couple months ago. That was all about how to use the loop expression and after effects and the loop expressions. Fantastic, because it can do so many different things, but the loop expression [00:01:00] that really stuck out to me was the offset loop.
Caleb Ward: And just a quick refresher, if you don't remember what the offset loop does, basically, if you kind of envision this triangle moving here, let's say it moves from here to here over the course of a second. If you use a loop offset, it will basically take that data and add it to the end of your animation so that it will continue along that path. And that's exactly what we're going to do here. So I'm going to go down here and I'm going to set a key frame for, let's say the 12 frame mark, and actually, [00:01:30] let me take this time to say that you can actually go download the project files for this tutorial over at school emotion. So you can follow along and kind of set the key frames with me. I find that I learn a lot better that way. So, you know, you can go do that over, uh, at school emotion.
Caleb Ward: There should be a link in the description of this video. So let's say that we want this triangle to move across the screen. So I'm going to set a key frame at the 12 frame mark, and then I'm going to move forward to, let's just pick a random spot here. Let's pick [00:02:00] the two second mark, and then we'll kind of pull this up here to like right about there. And you know, if we play this back, like obviously the triangle is just going to like come to rest right there. But if we hold down option and hit the stopwatch right there, we can type in loop out, open parentheses and then quotation marks and we'll say offset and the quotation marks in currencies. And semi-colon so, so now if we kind of script through here, you can see that triangle just kind of continues along the same path, [00:02:30] but here's the cool thing because we use the loop offset.
Caleb Ward: We can actually manipulate these key frame values here to change the speed in which the triangle goes across the page. So check this out. So now it's going a little bit faster because the key frame was moved closer to the, the first key frame. So now it's going to go really quickly across the screen. This is a really cool technique because traditionally, if you wanted to manipulate something over [00:03:00] the course of time, you would think that you want to use the time expression and the time expression honestly is kind of lacking. Whereas this expression allows you to change values very easily. If you wanted to adjust a time expression, you'd have to basically go down here into the expression editor and type in, you know, time. And you'd have to change it from, let's say 40 to like, you know, 55 and then you'd have to like go out of the expression editor and you just have to go back and forth if you wanted to change the speed.
Caleb Ward: But by using this technique where you actually can [00:03:30] manipulate these key frames, it basically gives you a slider and a visual representation of the speed. So now we can play this back and we can see the triangle kind of moves along at the correct speed for our composition. So let's hop over to our next example here. So the index expression is one that you may or may not be familiar with, but let me explain this, I think a more on a fundamental level here. So in the aftereffects timeline, there are different layers, right? And your layers [00:04:00] have a specific number associated with the order in which they are placed in the timeline. So for example, this little number right here says one next to the shape number. That is an index number of one for that layer. And below that it has an index number of two and below that that layer has an index number of three and so on and so forth.
Caleb Ward: So as you can tell, if we were to manipulate that number in some way, we could actually tie our expressions to an index number. So let [00:04:30] me kind of give you an example of something that we could do here. So right here, we have a simple triangle. This, you know, first, uh, layer right here, um, has an index number of one. And we have a triangle with three points, but let's say for each additional layer that we wanted to add to this composition, we wanted it to go from a triangle to a square and then to a Pentagon. And we wanted to basically add a side for each layer that was created. Now, what [00:05:00] you can do is hold down option and click the points here. And all we have to do is type in index plus two and then cycle. So all this is saying is whatever layer number this is add to.
Caleb Ward: And so, because this is the first layer you're going to get three sides and Walla, it's a triangle, nothing happened. So if we duplicate this, now you can see that boom, there's a square and a Pentagon and a hexagon. And we can just keep on doing this forever and ever. But, you know, we can actually take this one step [00:05:30] further. So the anchor point for our shape is right here. So let's say we wanted it to rotate every single time we created a new shape. So all you have to do is hit R for rotation and, you know, we can rotate this triangle, however we want, but let's say we want the triangle to start right here. All you have to do is hold down option and hit the little stopwatch right here. And what we can say is index times, let's say 60. So what this is saying is, you know, the number [00:06:00] that the layer is in the order, in the composition.
Caleb Ward: So this is number one, uh, multiply that by 60. So it's going to rotate 60 degrees, but I'm going to go ahead and put minus 60. So that for our, our, uh, shape layer here, we have our index, which is one times 60, which is 60 minus 60, which is zero. But if we duplicate that and have layer two, it's going to be two times 60, which is one 20 minus 60, which is 60. And so it basically is going to increment and add [00:06:30] 60, uh, points of rotation to, uh, each shape as they are duplicated. So now we can go in and hit command D for duplicate, and we are going to create more shapes that are going to kind of go around this circle here. So that's the index expression. I use this expression all the dang time, and there's just so many different examples of ways in which you can use the index to help you out, um, in your after effects projects.
Caleb Ward: So let's move on to our next expressions. So now let's talk about [00:07:00] the linear expressions. So the linear expressions, one of those things that like, once you find out about it, you like hit yourself in the head. Cause you're like, oh my gosh, I could have used this on so many projects in the past, but it's really one of these things. That's kind of easy to understand. It's just for whatever reason, a lot of people don't use it. So let's explain kind of what it does here. So basically the linear expression converts a certain range of values into another range of values. And that sounds kind of confusing, [00:07:30] but let's think about it like this. So let's say that we had a shape that scaled up from five to 20, but we wanted to have a slider that could be controlled from zero to 100, where zero could be the five and 100 could be the 20. Now to do that, you can use a linear expression and a linear expression. We'll basically do all of the math between all those steps so that when you adjust your slider, the shape is only going to go between five and 20. Now, let me show you a little practical example [00:08:00] of how to use it. So in this timeline, we have a sound effect, and then we have this triangle right here. I'm going to go ahead and play this back so you can kind of hear the sound effect.
Caleb Ward: All right, you get the idea. It's like computer bleeps. And what I'm going to do is use a really cool tool. If you right, click on the sound effect, just go, uh, over to key frame, assistant and convert audio to key frames. And that is actually going to create a Knoll object. And if you hit you, you can see all of [00:08:30] the new key frames that have been created here. And this is basically going to take the wave forms and create numbered values for the wave forms. So if we kind of scrub through here, you can see that the value of all of our audio channels is being adjusted here. Now, nothing is happening. These are just kind of placeholder values, um, for the, um, audio wave form data. This isn't actually doing anything. You know, you can see the null object is staying still, but let's say that we wanted [00:09:00] to attach our triangle position here to where it kind of bobs up and down with the data from these sliders here to do that.
Caleb Ward: All you have to do is select the triangle and go ahead and hit P and we have X position and Y position. And if you can't see that, just go ahead and hit right click, and you can do click separate dimensions. Um, we're just going to manipulate it along the Y axis here. So what we're going to do is hold down option and hit the Y position. And we're going to type in [00:09:30] linear, open parentheses. And then we are going to pick whip, you know, use this little squiggly line here. Um, we're going to pick whip to both channels, to this, both channels slider here, and we're going to type in comma, and now we have to pick the low value. So the low value, um, for our sound effect here is about three. So we kind of script through here. So you can see that the low value is 3.14, uh, which is pie.
Caleb Ward: That's kind of neat. Um, so we'll type in three and then we'll [00:10:00] do comma and then we'll pick our high value. So let's scrub through here and just see what the highest value that it goes up to is. And it looks like 26 is about the highest value that it goes to. So we'll type in 26 right here, and then we're going to type in comma. And now we can set the value of the position of this triangle. So the first two values are referencing, um, this input value right here, which is the both channels. So any number between three and 26 will [00:10:30] be mapped now to these next two numbers. So, so for the low number, we'll say that the value is 654. I think that's a good number. So for the high number, you can actually do numbers that are lower than the first number. So even though our value is going from three to 26, we can do 6 54 to let's say 200, put an input this season, a semi-colon and click away. And now our triangle is actually going to bounce around between [00:11:00] those two points between 200, if the value is 26 and 6 54, if the value is three and everywhere in between. So we can just play this back here.
Caleb Ward: You can see it kind of bounces around another cool expression besides the linear expression. I'll just do this real quick is the E's expression. If you just type in ease, um, this is works in a very similar way as the linear expression. It just kind of eases some of the values and makes it a little, a little bit softer. [00:11:30] I can see it kind of smooths out a little bit lower towards the bottom there. So, uh, it's a really great expression that I use all the time, especially, uh, when creating templates or essential graphics panel templates to throw over, uh, to premiere pro it's. It's fantastic. And I'm sure that you'll find many, many uses for it in the future. So let's move on to our fourth expression. So the fourth expression that we're talking about here is the clamp expression and the clamp expression [00:12:00] is so dang useful in after effects, but a lot of people just don't really know about it, and don't really use it all that much, but basically the clamp expression sets parameters and basically says, you can not go beyond this low value and you can not go above this high value.
Caleb Ward: And it basically says you have to stay within two parameters. And that's super helpful if you, uh, create templates, let's say essential graphics templates for editors to use, or if you work in a team environment [00:12:30] and you want to pass stuff off to someone else that you're a little unsure about their design skills, and you want to just make sure, uh, that, you know, they are staying within the parameters of your brand, you know, for example. So let me show you how to use it. It's super easy. All you have to do. I'm going to go to layer new adjustment layer, and I'm going to go to the effects and presets browser and type in slider. And I'm going to drop a slider control onto the adjustment layer. And by default, the value's only from zero to a hundred. Um, I'm actually going to right click up here in the top part [00:13:00] , um, and go to edit value and I'm gonna change the, uh, end value to 2000 and hit, okay.
Caleb Ward: And now, you know, we can drag the slider between zero and 2000. Awesome. But nothing really happens, right. So, um, go ahead and select a square and hit P for position and make sure you have your values separated. And again, if you don't have your values separated, you can right click and just go to separate dimensions. So, um, I'm going to attach the exposition to the slider control, [00:13:30] um, in our adjustment layer here. And in fact, I'm gonna hit this little lock icon at the top so that it locks the, uh, effects layers or the effects controls of the adjustment layer. So that when I click on the square, it stays with the adjustment layers effects controls you can see up here. Um, so I'm going to hold down option and hit the X position here, and I'm going to type in clamp, open parentheses.
Caleb Ward: And now we have to pick the value that is going to be clamped, and I'm going to drop it onto [00:14:00] the slider control there. And now I'm just going to hit comma. And now we're going to add in our minimum value. So the minimum value for this slider is 8 52, and the maximum value is 1700 and infancy in parentheses. And semi-colons. So now, if we drag our slider here, you can see that nothing happens, nothing happens, but when we go past 800, it moves and then it stops at 700 and doesn't go any further. Now there's so many different useful [00:14:30] ways in which you could use this. Um, you know, one example would be, let's go ahead and let's say, we duplicate this layer and I'm just gonna pick whip this new square, um, right there. And then I'm going to move the anchor point down a little bit.
Caleb Ward: You know, let's say you had a shape animation, but you wanted this top shape to, to, you know, only be bound in this box right here. Well, could use the clamp expression and now, you know, the original square comes through and now they move together and then they stop, you know, it's just, you know, super useful. [00:15:00] And there's so many different ways in which you could use it in a project, really the sky's the limit. So let's go to our last expression here. So our final expression that we're going to learn, how to use here is the value at time expression. And again, this is so dang helpful if you do a lot of after effects work. So I'm going to like create a scenario here for you. So I'm gonna play this back. You see, we have this triangle here, it kind of spins in a circle and it scales down and goes away.
Caleb Ward: So let's say that you wanted to offset that triangle by half a [00:15:30] second. What would you do now? Typically what you do is, you know, you'd say, oh, well, I let's say, you know, I, I duplicate the triangle and then I'd move the duplicate over about a half, a second to where it's, you know, it pops up and then another one pops up and then they animate off. But what if you wanted to do that in 90 times, that would take a lot of time, right? Like you have to duplicate offset, duplicate offset, or you would have to find a script that could do that, or, or you could use the value at time expressions. So this is a helpful expression that [00:16:00] will basically take as the name implies a value at a specific time. Um, and you can take that value from another layer.
Caleb Ward: So for example, we could have the set up where any duplicated triangle is taking the value of this triangle at a half a second step backwards in time. So that'll make a little more sense in just a second. So let's go ahead and I'm going to go ahead and duplicate this triangle right here to where we have triangle one on top and triangle two [00:16:30] on the bottom, and I'm gonna hit you, you so I can see all of the layers that have been manipulated, um, in this specific layer. And I'm going to go ahead and hit you for the outer radius here of triangle number two. So basically what we have going on, just so I can break this down is we have a shape layer that has a Polystar and then a Polystar path that has three points in a three pointed star is just a triangle aftereffects, doesn't have a triangle shape.
Caleb Ward: It [00:17:00] just uses, um, you know, points like it's a star. So anyways, um, so it's a three-sided polygon, um, with an outer radius of 68, uh, whatever it is at full-size and then zero, you know, before it animates on, that makes sense. Right? And then we also have rotation that basically makes the triangle spin in a full circle over the course of about a what's that like three seconds. So what we're going to do is add a little expression to [00:17:30] both the outer radius and the rotation of our second triangle here. So I'm gonna hold down option and I'm going to go ahead and pick whip to the outer radius here. So we'll do the outer radius of the first triangle. And I'm going to go in here and add Anik an expression. So I'm gonna hit period, and we're going to value at time open print season.
Caleb Ward: We're going to do time minus 0.5 infancies and semi-colon so [00:18:00] let's explain what's going on here. So this is basically basically saying, um, this comp layer triangle, which is the first layer here. Um, the contents are the Polystar. So the contents of the Polystar more specifically the Polystar path one, which is our triangle specifically, and we are going to take the value of the outer radius. And we are going to take the value of that outer radius at a specific time. And we want that time to be in sync with regular time. So we want the, [00:18:30] you could put one and it would basically take the value at one second and it would just be basically still, or you could take the value at time and it will basically just keep the same value in sync. And then we can put minus 0.5, which will offset it by about a half a second.
Caleb Ward: So as it moves, it's going to be a half a second lagging. So I actually want to change this part right here. So this is basically saying to use the value from the triangle [00:19:00] triangle layer. So the very first shape layer in our timeline, but instead I want this triangle in any derivative triangles to take the value of the previous triangle. So if you think about it, if we have a triangle that pops up and offsets, we want another one to pop up in offset, but then we want the next one to pop up an offset in relation to the second triangle and not, uh, in relation to the first one, because if, if all of them are offsetted by a half a second from the very first one, then basically we're [00:19:30] just going to have a bunch of triangles stacked up on top of each other, and there's not going to be that cool offset effect.
Caleb Ward: So in order to do that, I'm going to type in index, which you know, is the value of, uh, the, uh, the shape layer, uh, position in the timeline. We already talked about index earlier, and I'm going to do index minus one. So this is basically going to say whatever this number is right here, subtract one. So it's going to take its value from this top [00:20:00] triangle right here. I hope I didn't lose you. I hope that made sense. So I'm going to go ahead and click away here. And if we go ahead and play this back, let me go ahead and make this big here. So if we go ahead and play this back, you can see that that pops up and then another triangle pops up. Uh, but the, uh, rotation is not offset. So now that the scale is at a half second lag, I'm going to hold down option and hit the rotation here, and we're going to do the same thing.
Caleb Ward: So we're going to go ahead and pick whip to the rotation of the first triangle layer [00:20:30] there. And instead of triangle, we're going to do index minus one, and then we're going to hit period. And we're going to do value at time, open parentheses. And we're going to do time minus 0.5 in parentheses. And semi-colon now when we click away, we can play this back and see that we have to offset shape players. Now, the cool thing is because [00:21:00] we set this up correctly, you can literally duplicate this as many times as you want, and there will be more offset shapes. So I can see it's like a never-ending array of triangles. And again, this is super helpful, especially if you're working with, you know, hundreds of layers in aftereffects instead of just a six. So I hope that you found this tutorial to be helpful.
Caleb Ward: If you want to learn more about using any of these expressions and after after-effects go check out the blog post over at [00:21:30] school of motion, it has a lot more detail about using each one of these expressions individually. And of course you can go download the project file that was created for this tutorial over at the blog post. There's a link in the description of this video. And, you know, while you're over at school machine, go check out some of the other stuff that we have. We have great podcast that talks about the motion design industry. Uh, we have many, many other tutorials and blog posts, and then of course, uh, the school of motion boot camps, which are the best way to up your [00:22:00] motion design skills. So again, this has been Caleb ward and we'll see you on the next tutorial.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items