A comprehensive guide to creating and saving a GIF.
I have some bad news… You can’t make GIFs in After Effects. Or at least, you can’t make GIFs directly in After Effects unless you buy third-party tool called GIFGun. However, by using some free tools you can convert After Effects videos into GIFs in no-time. In this article-extravaganza I’ll show you how to do this using 4 different methods. We’ll also showcase how to export GIFs using GIFGun directly inside of After Effects. So saddle up and grab a can of Jiff, We’re going to show you how to create a GIF using After Effects. Yeehaw!
{{lead-magnet}}
1. Create a GIF Using Photoshop
- Pros: Free with Creative Cloud, High Quality, Complete Control
- Cons: Slight Learning Curve, Slower than Other Methods,
Photoshop is one of the most powerful tools in the world for creating GIFs. In fact, you might be surprised to hear that you can actually import video into Photoshop. The good thing is Photoshop is included in the Creative Cloud, so if you have a CC subscription you can easily download it on your machine.
STEP 1: EXPORT VIDEO FROM AFTER EFFECTS.

The process of exporting a GIF out of Photoshop starts with exporting a video from After Effects. You can export a video using any codec, I recommend using a compressed video file because you will be taking a quality decrease when you create the GIF anyways. Check out our exporting MP4 video in After Effects article for more on how to do that.
STEP 2: IMPORT INTO PHOTOSHOP

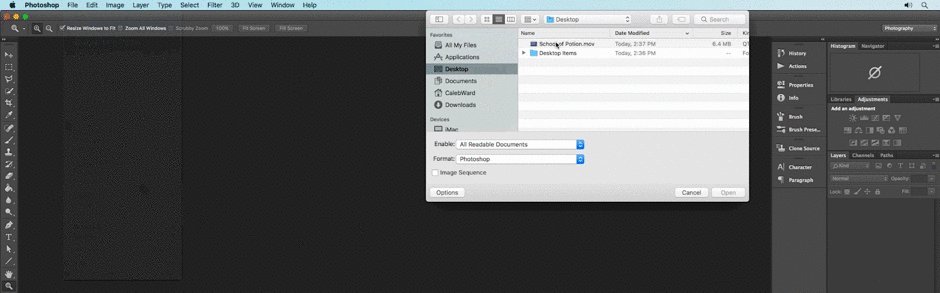
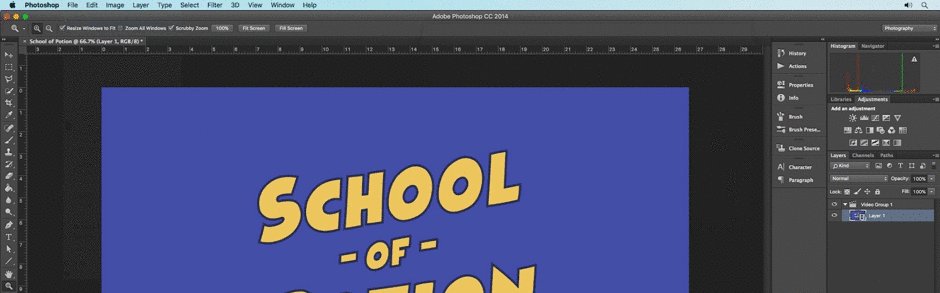
To import video in Photoshop simply hit File>Open or hit command+O. Your video will be imported as a video layer. If you have an image sequence simply select the first through last frame of your image sequence and select the image sequence box before hitting import.
Depending on the size of your video it can take a few seconds to import.
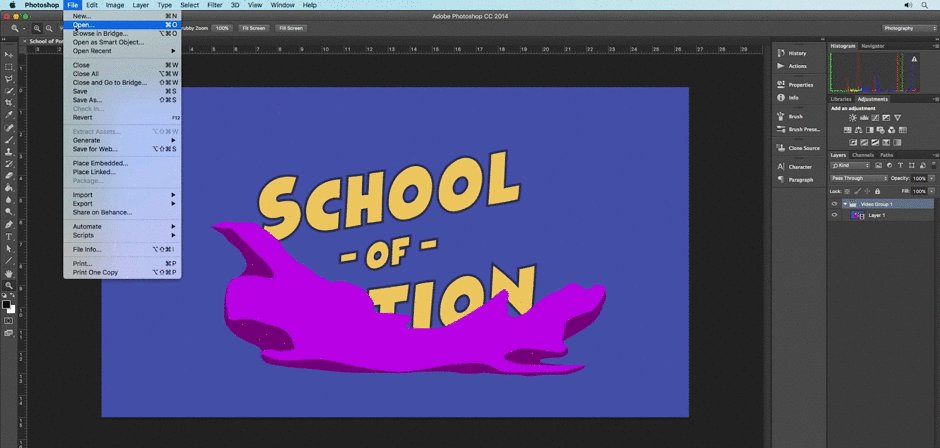
STEP 3: NAVIGATE TO SAVE FOR WEB

Once your video has been imported into your timeline navigate to File>Save for Web…
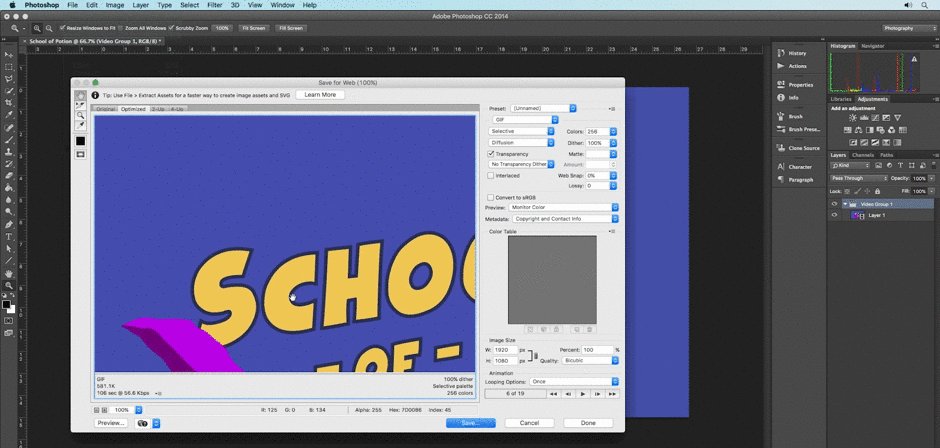
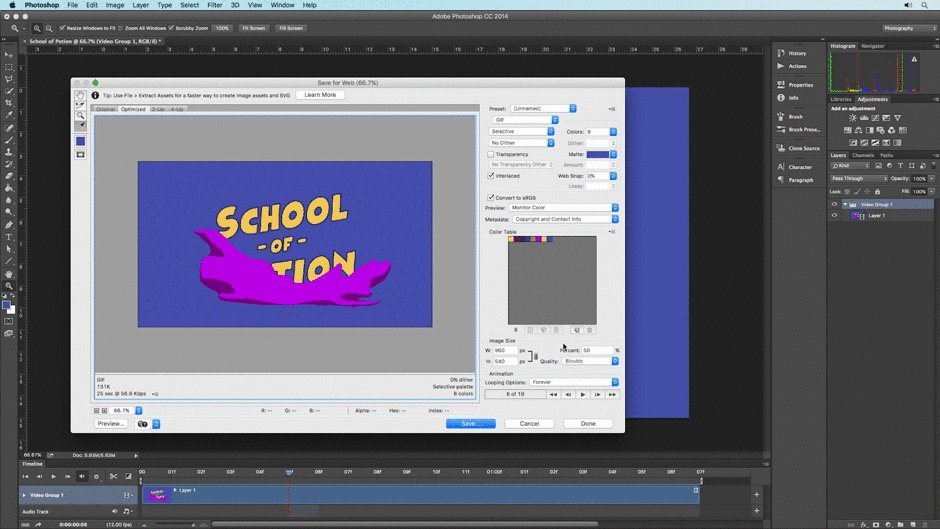
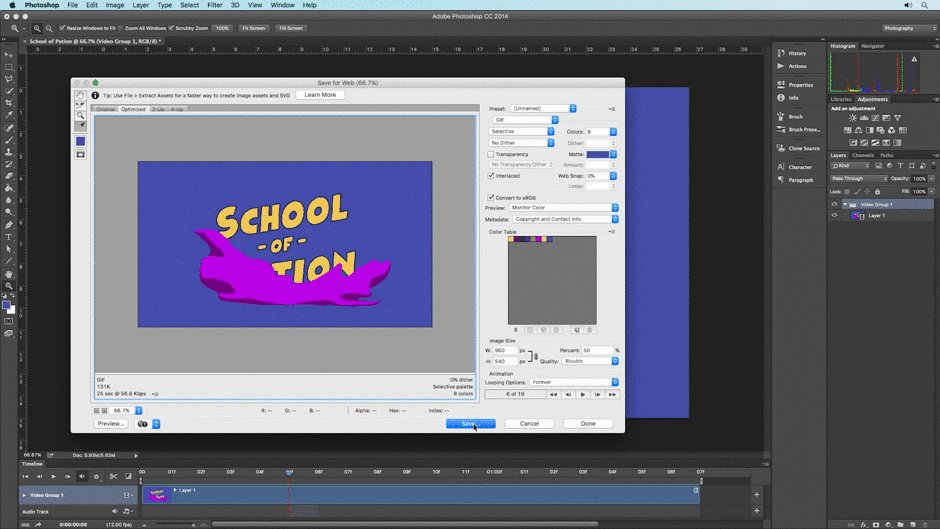
STEP 4: ADJUST YOUR GIF SETTINGS AND SAVE

Now that you’re inside the Save for Web menu it’s time to adjust some of the settings. One of the things that makes Photoshop so great is it’s ability to give you an estimated file size in the lower left hand corner of the frame.
From the preset menu at the top you can select a number of GIF presets based on the number of colors and noise in your image. I recommend using as few colors as possible to reduce the file size. Here’s a breakdown of the menu settings:
- Selective to Adaptive: This menu relates to your reduction settings. These settings will decide how your colors are chosen for your specific GIF. Adaptive tends to be smoother than selective.
- Colors: The number of colors used in your final GIF. The more colors you, use the greater the file size.
- Dithering: Dithering is a fancy word used to describe colored noise in your image. You can select a few different dithering options from this menu and set the dither percentage. The more dithering your image has, the smaller your file size will be.
- Transparency: GIFs in Photoshop support alpha channels, but only binary, meaning that the pixel is either fully transparent or fully opaque. However, to smooth out the edges of your GIF, Photoshop allows you to select a Transparency Dithering option that will simulate smooth edges using the matte color box.
- Matte: Sets the background color that the transparency dithering options. This setting will use to smooth out edges if placed on a background that is the same color as the matte. Set the matte color to the color of your webpage or email background.
- Interlaced: An interlaced GIF loads odd horizontal pixel rows then even pixel rows. This allows your GIF to load at a faster, lower resolution before the full GIF is loaded. This can allow your audience to see your GIF before the full image loads.
- Web Snap: Adjust this slider to change your colors to web-safe colors.
- Lossy: The amount of compression in your final GIF. The higher the Lossy % the more noise and pixelation you’ll see in your final image.
- Convert to sRGB: Converts your GIF’s colors to web-browser supported colors.
- Preview: Selects the color profile for the preview box to the left.
- Metadata: Selects the metadata information that is stored on your final image. Metadata is extra information stored inside of your image file.
- Image Size: Come on… I don’t want to be patronizing here…
- Percent: The change in resolution size from the video file in %.
- Quality: Selects the way in which your new file resolution will be interpreted. Nearest Neighbor and Bilinear can be harsh. The bicubic options are smoother with Bicubic Smoother being best for enlargements and Bicubic sharper being best for image reductions.
- Looping Options: Will your GIF play once, loop forever, or loop for a certain number of times?
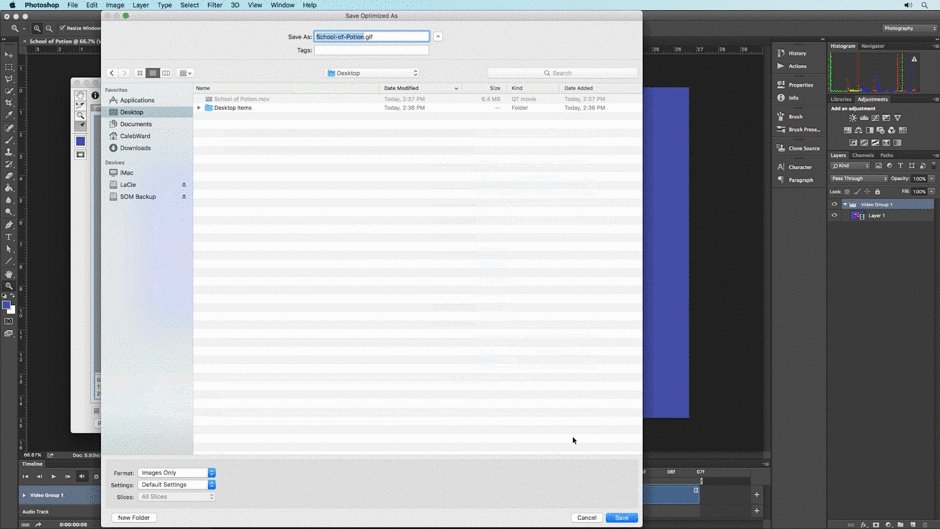
Once you’ve set your options and previewed your final GIF go ahead and hit that ‘Save’ button.

That’s all there is to it. GIFs saved out of Photoshop tend to be really high-quality and nice compared to those saved out of other applications. However, As you can probably tell, saving a GIF in Photoshop can take a little time. If you want to save a GIF in a jiff try using the next method.
2. Create a GIF Using an App
- Pros: Easy to Use, Fast
- Cons: Can Cost $, Isn’t Always Stable, Less Customization Than Photoshop

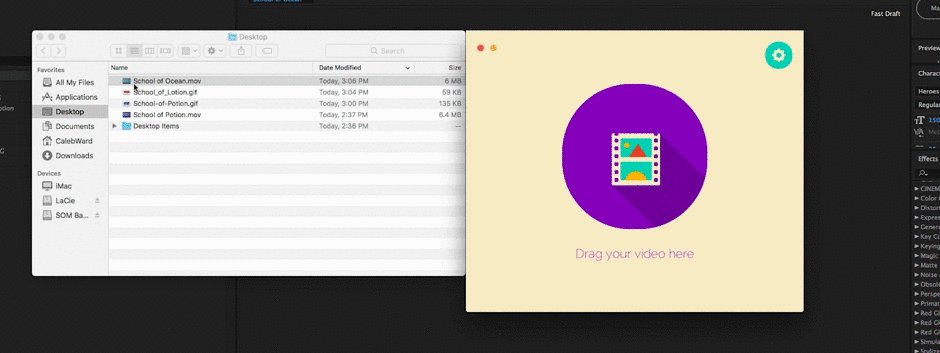
Another way to quickly create a GIF is to use a third party application on your machine like GIF Rocket or Photoscape. Because I use a Mac I use GIF Rocket all the time to quickly convert video clips to GIFs. All you do is save a video clip from After Effects and drag and drop the video file over the application.

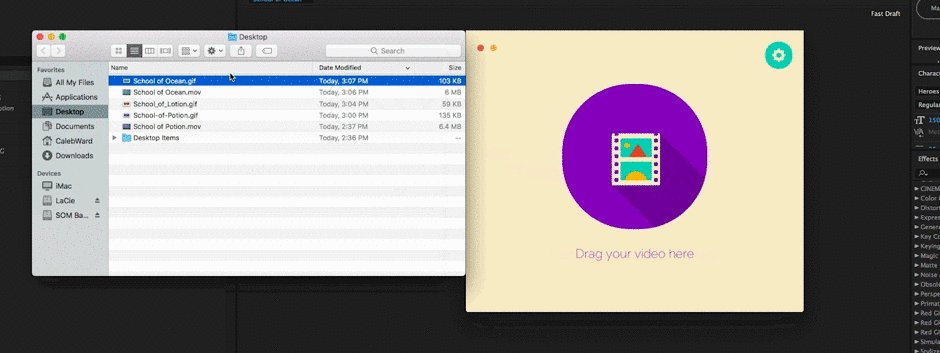
Your final GIF will automatically be created. This of course doesn’t give you a ton of options when exporting, but it does make it super fast and easy to export a GIF without spending a dime.
3. Create a GIF in After Effects Using GIFGun
- Pros: Fast, Easy, Customizable
- Cons: Costs $

If you’re looking to export video directly from After Effects, the best way to get it done is to use GIFGun. GIF Gun is a paid tool that can be docked into any panel in After Effects. It’s incredibly easy to use. In fact, I feel like I may be insulting your intelligence by listing out these steps, but just look at how easy it is to export a GIF using GIFGun.
STEP 1: SELECT YOUR COMPOSITION

Just make sure you have your composition highlighted in the timeline.
STEP 2: ADJUST YOUR SETTINGS

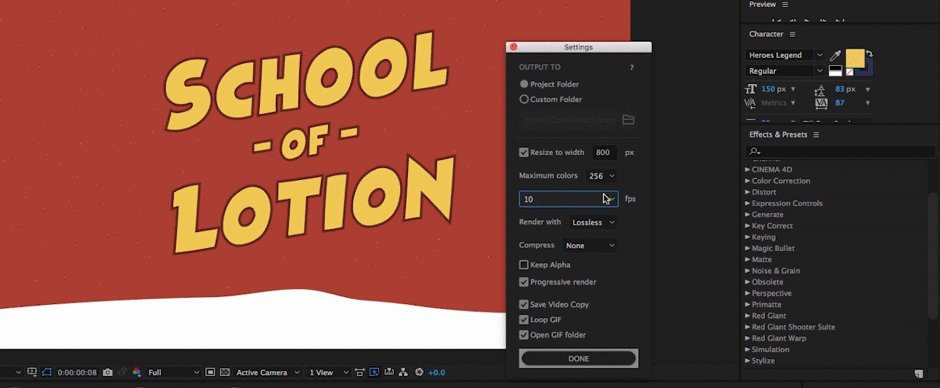
From the GIFGun panel you can hit a little gear icon that will open up your settings. Here’s what each of them does:
- Output To: You can select to export your file to the project folder where your .aep project is located or a custom folder location.
- Resize to Width: Resize your GIF to a new width based on your required needs. This is especially helpful when exporting GIFs for web pages with specific widths. I do this all the time.
- Maximum Colors: The number of potential colors that GIFGun can render in your final GIF. The more colors you have the larger your file size will be.
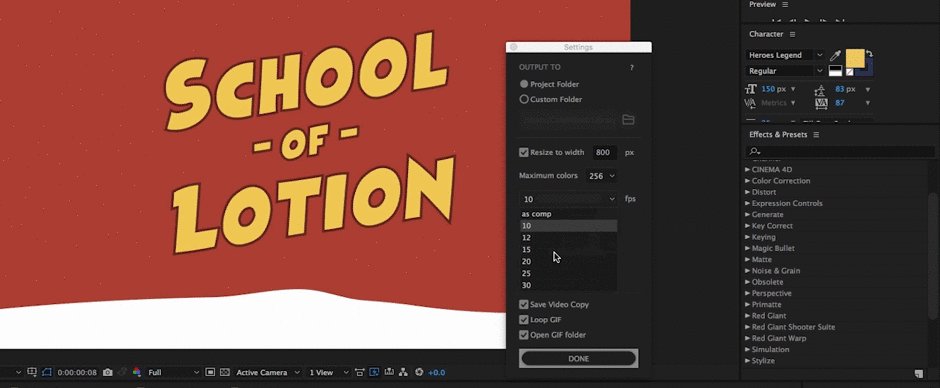
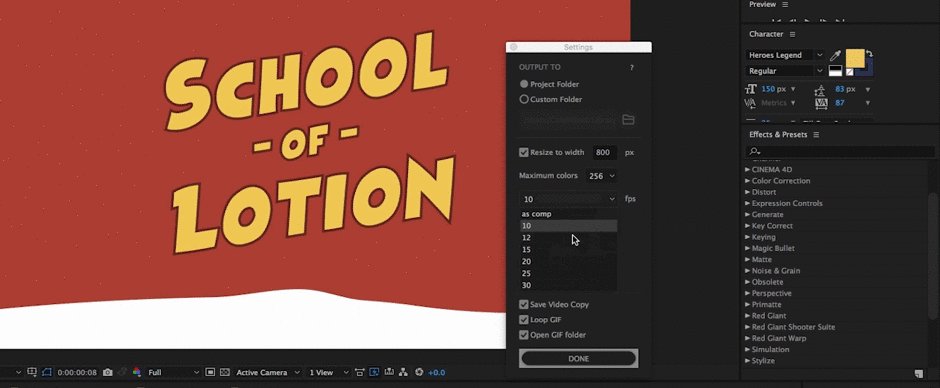
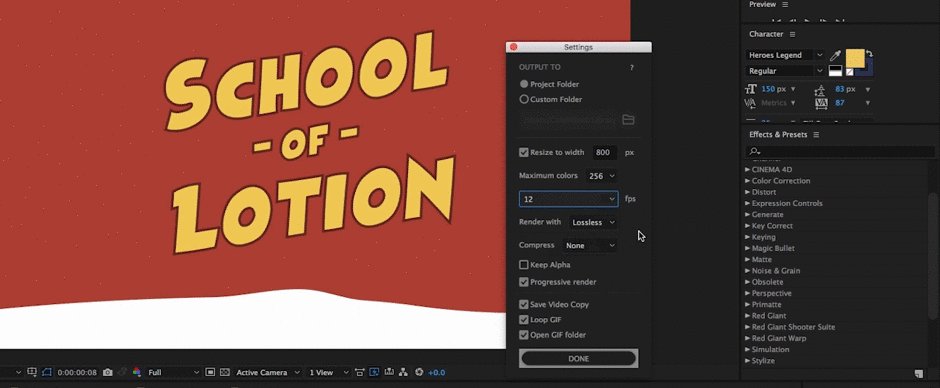
- FPS: Frames per second. The greater your fps, the smoother your final animation will be, but more frames = greater file size.
- Render With: The video compression format that GIFGun will use to export the GIF. Lossless will be the highest quality possible.
- Compress: The amount of compression that your GIF will feature. More compression will result in a smaller file size, but a reduction and quality.
- Keep Alpha: This setting allows you to render out transparent alpha channels in your final GIF. Remember GIF alpha channel edges are not as smooth as those found in PNGs. GIFs with alpha channels will be larger in size than GIFs without alpha channels. You’ll select this box if you want your transparent background to be see-through.
- Progressive Render: Increases Render Speed.
- Save Video Copy: Saves a copy of the video to your hard drive. Duh…
- Loop GIF: Do you want your GIF to Loop or not?
- Open GIF Folder: Will open the GIF once your file is rendered.
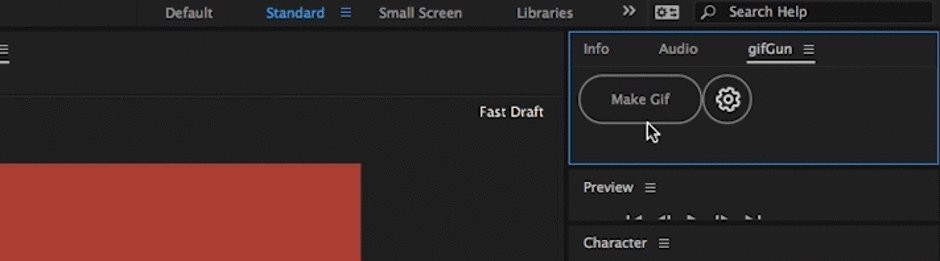
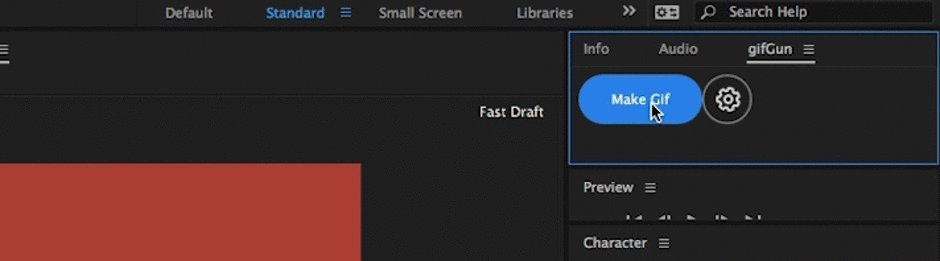
STEP 3: HIT ‘MAKE GIF’

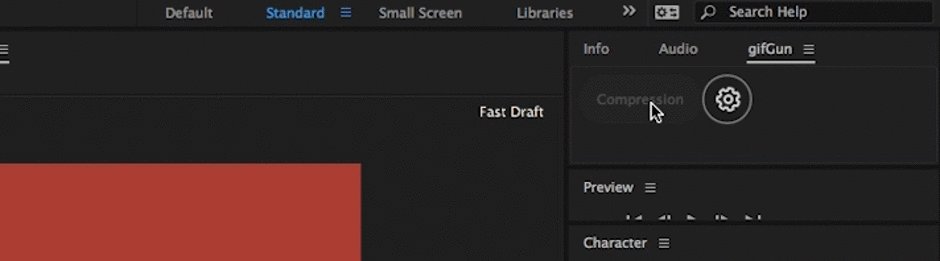
Once you hit the ‘Make GIF’ button your file will be exported.

GIFGun even has a trial version that you can test. You can check it out over on aescripts. I highly recommend GIFGun if you are going to be creating a lot of GIFs in the future. It saves me at least 5 minutes each time I use it. The question is… What are you going to do with all your free time?
4. CREATE A GIF USING A WEBSITE
- Pros: Free, Easy to Use,
- Cons: Low Customization Options

There are a lot of free websites out there that allow you to convert your videos to GIFs online. One of the most popular is Giphy (aka the best thing to ever happen to Slack…). This method can work if you’re in a pinch, but it is really not a great option if you care about quality.

(Bonus) Media Encoder
You can also export a GIF using Adobe Media Encoder if you use a PC. Just select 'Animated GIF' from the dropdown menu and adjust your settings.
Tips for Lowering GIF File Size
There are a few different things you can do to reduce your GIF file size without losing quality. Let’s cover a few:
REDUCE CAMERA SHAKE

GIFs reduce file sizes by blending matching colored pixels together between frames. So to reduce your file size try to minimize any camera shake you may have in your video. I recommend using tools like the warp stabilizer to reduce the amount of shake.
SIMPLE BACKGROUNDS

If you’re rendering out a Motion Graphic masterpiece try to keep the background as simple as possible. A simple single-colored solid should do the trick!
MINIMIZE COLORS

Try to use as few colors as possible when animating your GIF. The fewer your colors the smaller your final GIF size.
COLORED BACKGROUND > TRANSPARENCY

9 times out of 10 you know where your GIF is going to live online before you render it out. So to reduce on file size, go ahead and add in a colored background instead of rendering out your GIF with alpha channels. This will also make your edges less jagged and improve the overall quality of your GIF.
REDUCE FPS TO 15 OR LESS

Unless you’re designing an animated website header or loading screen for a design firm, it’s hard to think of a justifiable reason as to why you would need to have a GIF at 24 or 30 fps. Instead, reduce your frames per second to 12 or 15 and you’ll see your file size dramatically shrink.
THAT’S ALL FOLKS!
I can’t wait to see your amazing GIF creations. Check out the School of Motion Facebook page where we share animated GIFs from Motion Designers from around the world. Also, If any of you pronounce GIF like JIF there’s a definitive article that you need to read.

VIDEO TRANSCRIPT
Hey, what's up? This is Caleb Ward with School of Motion. And in this After Effects tutorial, I'm going to show you how to create a GIF using After Effects.
Now there's a problem and the big problem is you can't natively create GIFs inside of After Effects or at least you can't create GIFs inside of After Effects by using the built-in tools in After Effects. There is a fantastic tool called GIF Gun that I'll get to a little bit further on in this tutorial, but for the most part, in order to create a GIF using After Effects, you have to export a finished video and then convert that video into a GIF. Now the good thing is, if you use the creative cloud, and if you're watching this video there's a really good chance that you do, you will actually be able to use Photoshop to create a GIF in only a matter of seconds.
Now for this video, I'm going to show you four different ways to create a GIF using After Effects. Each one of these methods have their own advantages and disadvantages, but I encourage you to go check out the blog post over on our website if you want to learn more about when to use each one of these solutions whenever you're creating a GIF. So if you're ready to take your meme game up a notch, let's hop in.
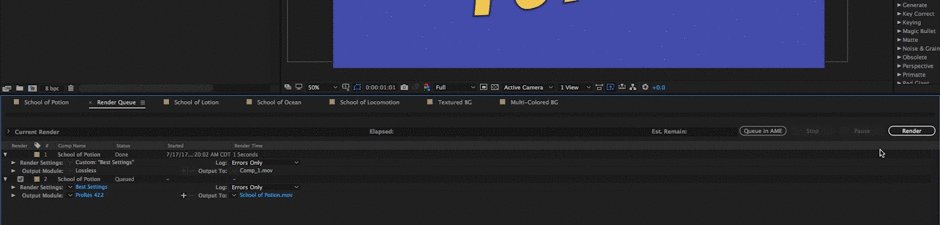
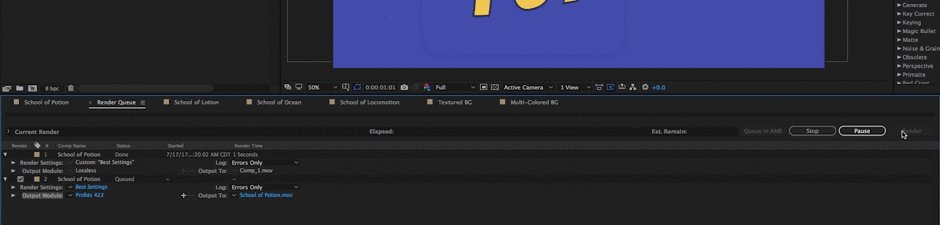
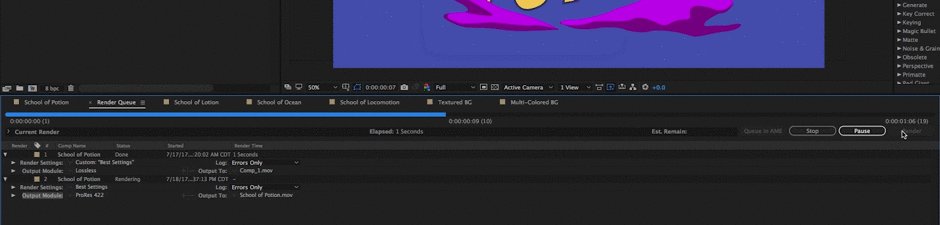
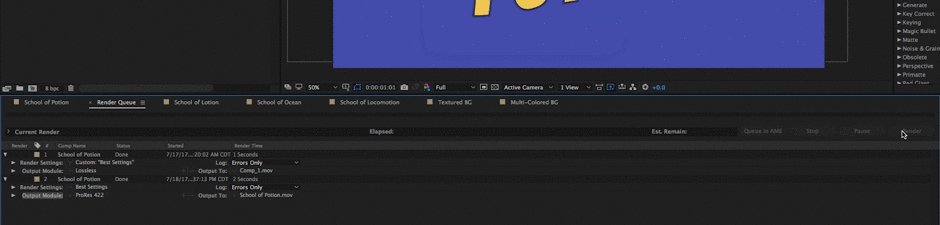
So the first method that I want to show you is using Photoshop to export your GIF. Now the first thing that we're going to have to do of course is export our final video from After Effects. So I'm going to go ahead and preview this short video clip that we have here. So as you can see, there's not a lot to this, it's just a simple one and a half second looping GIF animation and we're going to go ahead and export this video. So go ahead and add it to your render queue, you can hit 'shift', 'command', '/', or you can just go to 'composition', 'add to render queue'. And I'm going to use just one of these presets that I have here, I'm going to use a pro-res 422 preset. But if you wanted to, you could go into your output module settings and let's say you choose QuickTime, you could then go to your format options and simply just select 'pro-res 422'. But I have my preset saved there and let me encourage you to go save presets in the future if you do a lot of exporting in After Effects, which you probably do.
So go ahead and set that as your output module and then I'm going to set my output to my desktop and we'll keep this as School of Potion, which you know is kind of a side project we're working on over here at School of Motion. Rhymes are really the best way to choose a good business model. And go ahead and hit 'render'. Excellent. So now if we go to our desktop, we can see that we have one and a half second video. So go ahead and hop over to Photoshop. Now you may be surprised to hear this, but you can actually import video into Photoshop. So if you just go to 'file', 'open', we can select our video file from our desktop and hit 'open' and you'll also see over here in the layers panel, there is a new video group layer. So let's go ahead and export this video into a GIF. So to do that, go up to 'file' and 'save for web'. And it may take just a second to load up on your machine, but once it loads, you'll be able to see and preview your GIF.
Now before I hit that save button, I actually want to walk you through what all of these settings mean here because they're all somewhat important whenever you're exporting a GIF in Photoshop. And let me take this moment to clarify that Photoshop is actually a very highly professional way to export a GIF, there are a lot of very customizable options that are available to you that aren't necessarily available if you use, let's say, Giphy or GIF Rocket to export a GIF. So if you want a professional solution, let's say you're working on a design firm's website header or you need a really polished and fancy GIF for your specific website or blog, you probably want to use Photoshop. And besides that, Photoshop gives you these kind of live GIF size readouts before you hit the save button, so you can see how big your final GIF is gonna be before you export, which makes it extremely helpful to you. So let me go through the settings here before we export and we can get better understanding of what all of these individual settings mean.
So our first setting right here is our color reduction algorithm and that just a fancy way of saying, "This is the way in which Photoshop is going to scan our video and create colors based on the colors found inside of that video." Now there are a lot of settings that can be kind of confusing here, but the biggest thing to remember is just do whatever makes sense for your individual GIF. So for this specific GIF that we're creating here, I'm going the leave it on selective. But, for example, if you were working with a GIF that had gradient in it, you might want to use adaptive because it can be a little more smooth, but the file size can also be greater. So it's just this kind of trade-off between, do you want to have high quality GIFs or do you want to have a low file size GIFs and how does color relate to your specific GIF animation that you're trying export. This GIF only has 1, 2, 3, 4, 5 different colors, whereas if we were exporting a video, it might have thousands of different colors and we have to reduce the number of colors down to a specific number. So I'm going to leave it on selective, but it just depends on whatever GIF you are trying to export.
And colors is exactly what you might think it is, it's the number of colors that will be in your final GIF. So for example, this GIF that were working on here, we don't need 256 colors. In fact, if you look down here at the color table, a lot of these colors look pretty much identical. So we can actually change that to a different number, let's say we want to do 16. Or we could even probably drop this down to eight. And you can see that even after we drop the colors down to eight, there really isn't much of a difference in the visual perception of the way this GIF looks and our file size has been significantly reduced. And now we're only at 150k, which makes it great for the web. Remember when you're uploading images to the web, you really don't want them to be larger than two to three megabytes unless there are some really extenuating circumstances, because people will have a hard time loading them whenever they go and view your website from, let's say, their phone.
The next box that we can take a look at here is your dithering options. And dithering is just basically colored noise that will be added into your scene. So if you think about the way that low-quality video kind of has colored noise, let's say, in the dark parts of the image or in gradients from one color to another color, that's exactly what dithering does. So if you have, let's say, a flat image like this one, we could select 'no dither' and it's not going to make a huge difference. In fact, it actually lowered our file size by selecting 'no dither'. But sometimes if you're exporting a GIF that comes from live action footage, by selecting 'dither', you can actually reduce your file size and I highly encourage you to just mess around with your individual GIF to get the right dithering option for you. And then dither over here, if you do actually turn on some sort of dithering, this dither percentage will kind of dial in the amount of dithering for your scene. But since we're not to be using any dithering, we will just turn it off.
Now transparency is exactly what it sounds like, it actually allows you to have transparent pixels in your image and this is really cool because it basically gives you the option to have alpha channels. But there's a big caveat here, GIFs don't actually support variable alpha channels, which means that a pixel can only be 100% on or 100% off. There's no 50% or in between colors. So for example, if we kind of take a look at our GIF that we have here, and in fact you can hit this play button and preview your GIF, just in case you're wondering. So let's pretend that our GIF here has a transparent background, so School of Potion and then this pink stuff over here is seen but this blue background is transparent. If that was the case, you could hypothetically export this video frame with this 'no transparency dither' selected, and it would have alpha channels in the background. But whenever you do that, it's going to have some hard edges that don't exactly look right.
So if you don't want it to have hard edges, you could select one of these dithering options to kind of feather out the pixels on the edge of your GIF and then you could go in and select your matte color. So we can use our, let's say, eyedropper color to fill in the color of these edges. And if you wanted to, you could select the eyedropper here and select the background blue and then change the matte color to the eyedropper color and that will help Photoshop to kind of feather out these edges so they're not so harsh. But keep in mind you will then have some awkward edge pixels here. So all in all, the thing to remember is simply that you can export GIFs with alpha channels, although I do not recommend doing it most of the time. And then we can obviously go in here and change the dithering and diffusion amount for the pixels on the edge of your video frame. So because we don't need transparency I'm going to go ahead and deselect that checkbox.
So interlaced is another one of these really cool features that are hard to find in other GIF creation softwares. So if you select 'interlaced', it will actually load your GIFs in multiple passes, so there will be a low-res pass and then a high-res pass. This will basically allow people to go ahead and see your final GIF and then load a higher res format in place of that lower res format. It's really great if you want people, let's say, on a mobile phone to be able to see your GIF instantaneously and not have to wait for the entire thing to load before seeing some sort of preview. It's a really cool feature and if you want to optimize your images for a mobile platform I recommend having it selected, but keep in mind that it will increase your file size by just a little bit.
This web snap feature down here will allow you to convert your colors to web safe colors, but in general, you'll probably want to keep this at 0% most the time. Instead of web snap, I like to use this 'convert to SRGB', which is supported by most modern monitors. And we can keep going down here, preview is basically the preview colors that are over here, we can just keep this at monitor color. Metadata is really interesting, so it allows you to add in the metadata info to your GIF and if you want to anonymously post this GIF to the Internet, I don't know why you would want to do that, but you could select 'none' and then our GIF has no metadata information. The image size is obviously the image size, so you can adjust the width and height right there or you can adjust the percentage, so we could just type in 50%, and you will see that our image size is automatically scaled down here.
Now this quality slider down here has to do with the way in which Photoshop is going to interpret this new smaller resolution, or it could be a larger resolution if you wanted to scale up for whatever reason. Now typically I'll keep it on bi-cubic, although some people say if you're scaling a GIF down, you want to keep it at bi-cubic sharpener and if you're scaling a GIF up and making it larger, you want to you smoother. But I find that bi-cubic works for most of my situations. And this looping options is pretty obvious, we want to keep it at forever, although sometimes you may want to keep it at once, let's say you have an animated text that writes on for a website header and then stays on forever, we'll go ahead and leave at once. But for our GIF, we want it to loop so we're going to keep it at forever.
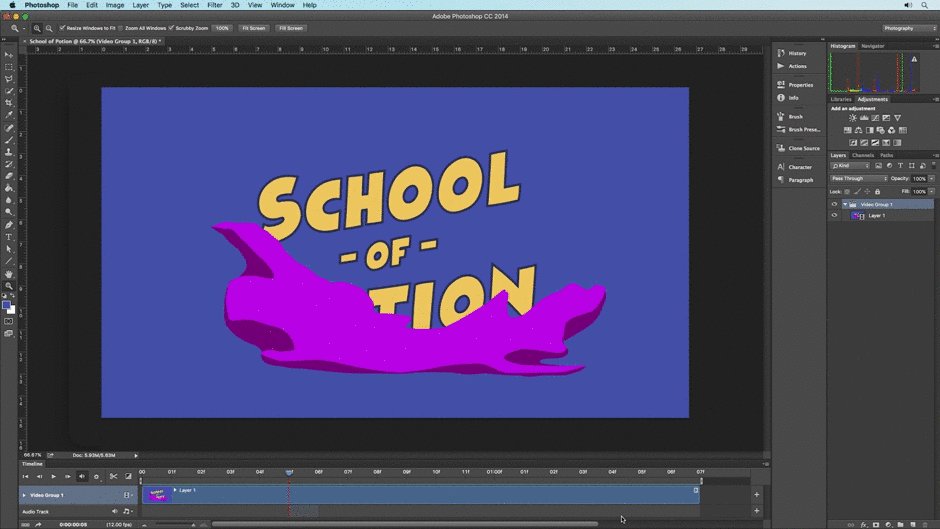
And once you've done all of those settings, we can actually go ahead and hit 'save' and we'll save this to the desktop, we'll call this 'School of Potion' and hit 'save'. And if we preview this, you can see we have a high-res GIF out of Photoshop and it is super small. If we go the info here, we can see that it is only a hundred and 35 kB. That is tiny for images, especially one that is 960 pixels wide. So Photoshop did a really great job, although that took a little bit of time.
So now let me show you the fastest way to create GIFs in After Effects. So we're gonna hop back over to After Effects and we're going to take a look at a new composition here. So we have this looping video here and we want to convert it to a GIF. Now typically, you would have to export a video and then convert it using another application but if use this amazing tool inside of After Effects called GIF Gun, you can actually create a GIF basically inside of After Effects. And it works super super easily.
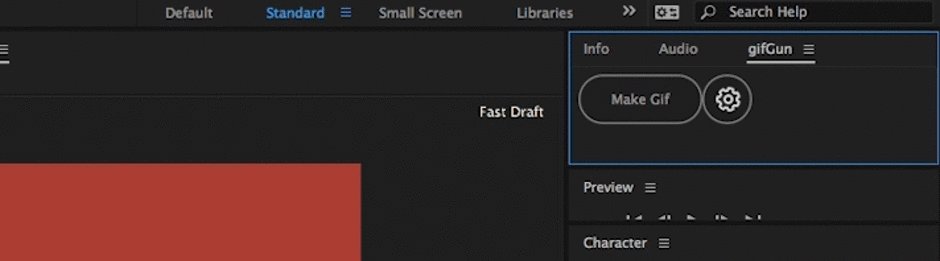
So GIF Gun is actually already installed on my machine and you can see that it's basically two buttons, right? Like you have 'settings' or you have 'make GIF' and it doesn't get much easier than that. If we go to our settings here, we can adjust all of the settings that you would think you'd be able to adjust, we can change the folder where it is exported to, we can change the width, the number of colors, the frames per second. And for GIFs, typically don't want to go higher than 15 frames per second. We can keep ours, let's say, at 12. And we can render with lossless, that basically says that the GIF is going to be created from extremely high res video and that's perfectly fine. And we have this compression here, we can keep this at medium, although you could do 'none' and our GIF would probably be pretty small already.
You can see that GIF Gun has the ability to keep alpha channels, just like Photoshop. Although, you don't actually have any of those dithering options but it's there if you need it. And we have this progressive render option, which if you are resizing your GIF to a different size, you want to make sure that it selected and it will just increase the render speed of your composition. We have 'save video copy', which make sense, saves a copy of the video. We have a looping GIF, which we want this one the loop, and then we have 'open GIF folder' whenever the GIF is done being created and we want to make sure that is selected.
So the only thing I'm going to change here is the custom folder and I'm going to go ahead and select our desktop and hit 'open here', so we are going to export our composition to our desktop. And then I'm going to change this width to 940, so it matches the GIF that we created in Photoshop, and hit 'done'. And then all you have to do is hit the 'make GIF' button and that's going to send it to your render queue and automatically export it. So now if we go to our desktop, we can see that we have a brand-new GIF. And you can see that the quality of this GIF is a really high as well. In fact, we can see that the GIF is only 59 kilobytes, much smaller than the Photoshop one. Now GIF Gun is not free, you do have to pay for it, but it is a fantastic tool if you create a lot of GIFs and if you're anything like me, you will be creating a lot of GIFs in the future. So I highly recommend downloading it. And in fact, you can download a free trial version on AE Scripts. So that's GIF Gun, now let's move on to method number three.
So we have this new composition here and it is simple just like the other ones and let's say we want to make this into a looping GIF, what we're going to do is use a third-party app. So I'm going to go to 'composition', 'add to render queue' and just like before I'm going to go ahead and select our pro res export format and then we'll make sure this is save to desktop and hit 'render'. Now if we go to our desktop, we can see that the video is exported and it's about two seconds long and we want to convert this to a GIF. Now the tool that I'm going to use here is called 'GIF Rocket' and it is actually only available for Mac, but there are a lot of GIF creation softwares out there. In fact, a quick Google search will reveal quite a few different tools that you can use. So this tool is actually really easy to use. If you just hit the settings here, you can change the width, so we can do 940 and you can change the quality to whatever you want and then drop the video right on top here and it will convert your video to a GIF. And we can see that it's 100 kilobytes and if we play it back here it looks pretty much just as good as the other GIFs.
So this last option is admittedly not my favorite option but if you, let say, work in an environment where you are not allowed to install more software on your machine or you don't trust downloading third-party apps, you can use this method. So I'm going to go ahead and export our last GIF here and we'll go ahead and go to pro-res and it's exporting to our desktop. And it rendered out here and we have, just like before, a 1 to 2 second looping video. So what I'm going to do is actually go to the Internet, so we're going to go to good old Google Chrome here and we can use an online GIF creating service. So I'm going to use Giphy here, but there are literally dozens if not hundreds of options out there. So I'm going to go ahead and drag and drop our video file into Giphy and all we have to do is enter in some information here. So we will do School of Motion and we'll go ahead and hit 'upload GIFs'. And so this will take just a minute but it's incredibly fast and incredibly easy to use. And there you go, we have a high-quality GIF that is on the Internet. And while you're there you can just go and browse the rest of humanity, which is a little depressing.
So those are four different ways to export GIFs in After Effects. Now before I let you go, I want to show you a few different methods for reducing the overall file size of your GIF. So one thing to remember when you're exporting a GIF is to keep the backgrounds as simple as possible. We have this looping animation here with this kind of texturized background, but if we exported this GIF, the file size would be much larger than that of this one with a very simple plain background, so keep that in mind. So another thing to remember is that a GIF's file size is very much dependent on the number of colors in your scene. So this one that has a gradient ramp or this gradient on this potion drop here, will actually be larger in size than our original GIF over here. And there's more things to think about, make sure you go to your composition and composition settings, make sure your frame rate is low, 12 is fantastic. If you want to reduce your file size, you can also make sure that there are no transparent pixels. Another tip if you're using live action footage is to use a software or a tool, like warp stabilizer, so that your GIF creator can actually blend pixels together between frames and save on file size.
So I hope you found this tutorial to be helpful. Now keep in mind that GIFs are a fantastic resource for marketing your skills as a motion designer. So if you're not on Instagram and sharing out your stuff consistently, I highly recommend at least giving it a shot and seeing what other people are doing. It's a fantastic way to get inspiration and share your artwork with others.
If you want to learn more about creating GIFs in After Effects, go check out the blog post over at School of Motion. And of course, if you ever want to learn the latest motion design, After Effects, or just industry technique, go check out School of Motion. This has been Caleb Ward, we'll see you next time.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items






