The Graph Editor is one of the most important features in After Effects. Here's how it works.
Nothing transforms your ability to work in After Effects more than learning how to use the graph editor. Professionals depend on this feature to bring their animations to life, and if you're serious about becoming a professional motion designer you're going to be using the graph editor all the time
Now, when you started learning After Effects you may have ignored this essential panel, or maybe you don't even know it exist. Either way, we highly recommend that you take the time to learn the graph editor.
VIDEO TUTORIAL: USING THE GRAPH EDITOR IN AFTER EFFECTS
To demystify this mysterious panel we teamed up with Jacob Richardson to create an amazing new quick-tip!
Pretty neat huh? The graph editor is one of those tools that never ceases to amaze.
{{lead-magnet}}
WHAT IS THE GRAPH EDITOR IN AFTER EFFECTS?
Looking to go beyond default easy-ease keyframes and want to dig into speed data or bend movement influence to your will? Meet your new best friend, the graph editor. The Graph Editor is simply... a graph. Its essential function is to graph how your movement will play out over time in an understandable way.
"The Graph Editor represents property values using a two-dimensional graph, with composition time represented horizontally (from left to right). In layer bar mode, on the other hand, the time graph represents only the horizontal time element, without showing a graphical, vertical representation of changing values." - Adobe
SPEED GRAPH VS VALUE GRAPH
There are two different ways of displaying and reading information, the speed graph and the value graph. Both are unique in their visual representation and in how they can be manipulated. Sounds easy to understand right? Wrong.
Unfortunately, the difference between the speed graph and the value graph can be pretty confusing to animators who are new to motion design.
Here's a quick breakdown of the two different types:
- The Speed Graph - A visual representation of the speed of your movements (out of a possible 100)
- The Value Graph - A visual representation of the actual value of the property that is being manipulated in the graph editor.
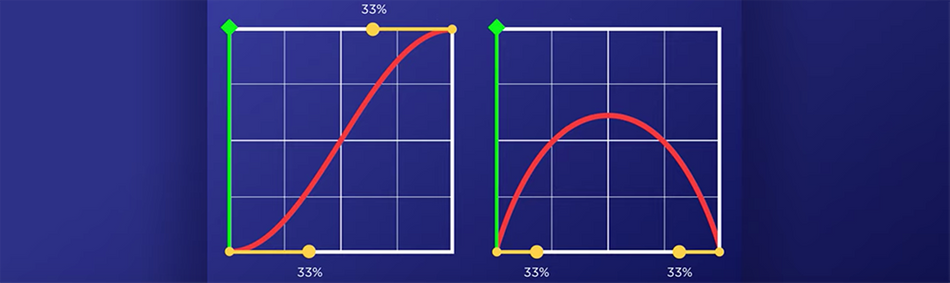
Here's a visual example of the two different graphs. The Value Graph is on the left and the Speed Graph is on the right.

WHERE IS THE GRAPH EDITOR IN AFTER EFFECTS?
If you want to open the graph editor you can access it two different ways:
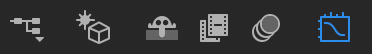
- At the top of the timeline panel you'll see a graph looking icon to the right of motion blur, simply click this button.
- Press Shift + F3.
You'll see that the timeline is swapped out for that not so scary graph editor. Note: The Graph Editor is selected when it turns blue.

WHY SHOULD I USE THE GRAPH EDITOR?
The default easy-ease keyframes are rarely exactly what you need when working on a project. If you're looking to bring an illusion of life, you need the ability to control what happens between the keyframes.
A burst of speed out and then an immediate stop, a bouncing ball, text overshooting its position and then slamming into position; These are just a few examples of possibilities that can be had with the graph editor.
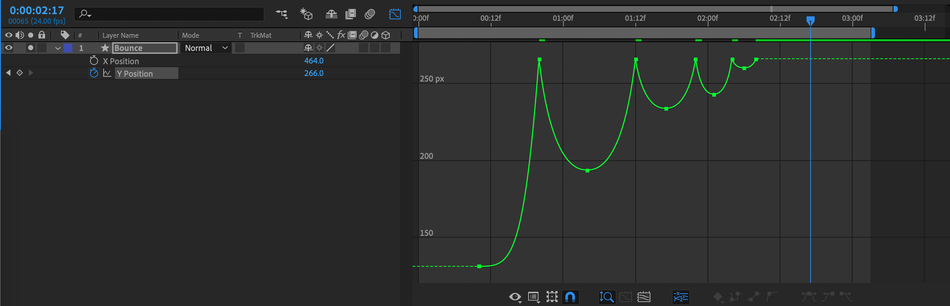
Want to see something really cool? This is how a basic bounce is visualized using the value graph editor with just the Y-Position.

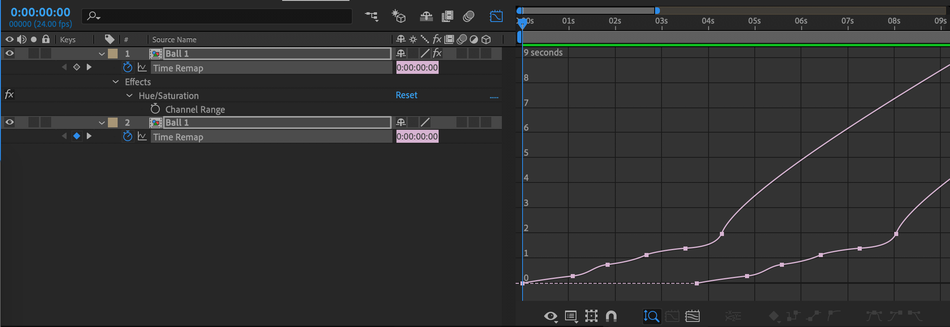
If you're looking for a speed graph example we've got you covered. Check out how you can use the speed graph editor for fine-tuning a time remap!

The below GIF is what that correlates to when looped. Notice the control over when the animation speeds up and when it slows down, giving these little characters life.

GRAPH EDITOR WORKFLOW TIPS
If you're looking to learn how to read and utilize the graph editor, check out our tutorial that get's you up-to-speed with animation curves using the graph editor.
If you've mastered the graph editor and need a quick way to add in some of your go to movements we highly suggest adding Flow to your toolset. Flow allows you to build a library of presets that you can quickly apply to your keyframes. We suggest really understanding how curves work to get the most out of this tool.
READY TO LEARN MORE ABOUT ANIMATION?
Are you ready to take your animation skills to the next level? Check out Animation Bootcamp. Animation Bootcamp is our most popular course, and for a good reason. It has helped transform motion design careers across the globe. Not only will you learn how to master the graph editor in Animation Bootcamp, but you'll learn the principles of animation alongside hundreds of other students.
If you're ready to dig deep and take on a challenge, head on over to our courses page to find out more!
Homework assignment for learning how to make a ball bounce.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



