It's time to give your 3D design the power of real-time rendering
How many times have you been stuck waiting on a render to see if your concept matches the reality of your design? Cinema 4D is a powerhouse, but it requires time and patience to see your work come to life. That's why mixing in the power of Unreal Engine's real-time rendering can be an absolute game changer.
UPDATE: This tutorial covers the process for Unreal Engine 4. For Unreal Engine 5, check out this C4D to UE5 tutorial.

Jonathan Winbush is back with a step-by-step look at how you can take a project from Cinema 4D, easily import it into Unreal Engine, and utilize the incredible tools and speedy workflow to make your project pop. In this tutorial, you'll learn:
- What Cinema 4D Assets do and don't translate
- How to export Cinema 4D Project Files for Cineware
- Steps to import Cinema 4D file in Unreal Engine
- How to render in Unreal Engine
Don't forget to grab the project files below!
How to easily export and import with Cinema 4D and Unreal Engine
{{lead-magnet}}
How to prepare Cinema 4D files for Unreal Engine 4
Here are a few things to check when moving your Cinema 4D scene over to Unreal Engine:
1. PROPER CINEMA 4D TEXTURES FOR UNREAL ENGINE
Have you already textured your scene in Cinema 4D? If you're wanting to bring textures over, it's important to know Unreal Engine won't accept third-party or PBR textures. So, when you're building your scene, make sure you're sticking with standard materials.
There are methods for converting your Redshift and Octane materials if you get in this pickle.

2. DOUBLE-CHECK CINEWARE SETTINGS
There are a few boxes you want to make sure to check under the Cineware tab in the project settings. So, to navigate to the project panel in Cinema 4D, press Command + D.
Once that is up, you should see a tab for Cineware. Make sure these three settings are enabled:
- Save Polygon Cache
- Save Animation Cache
- Save Material Cache

3. SAVING THE PROJECT PROPERLY
You won't be able to open up the standard Cinema 4D project file in Unreal Engine 4. There is a specific saving function for making sure your data can be accessible.
Here's how to save your Cinema 4D Project file for Unreal Engine 4:
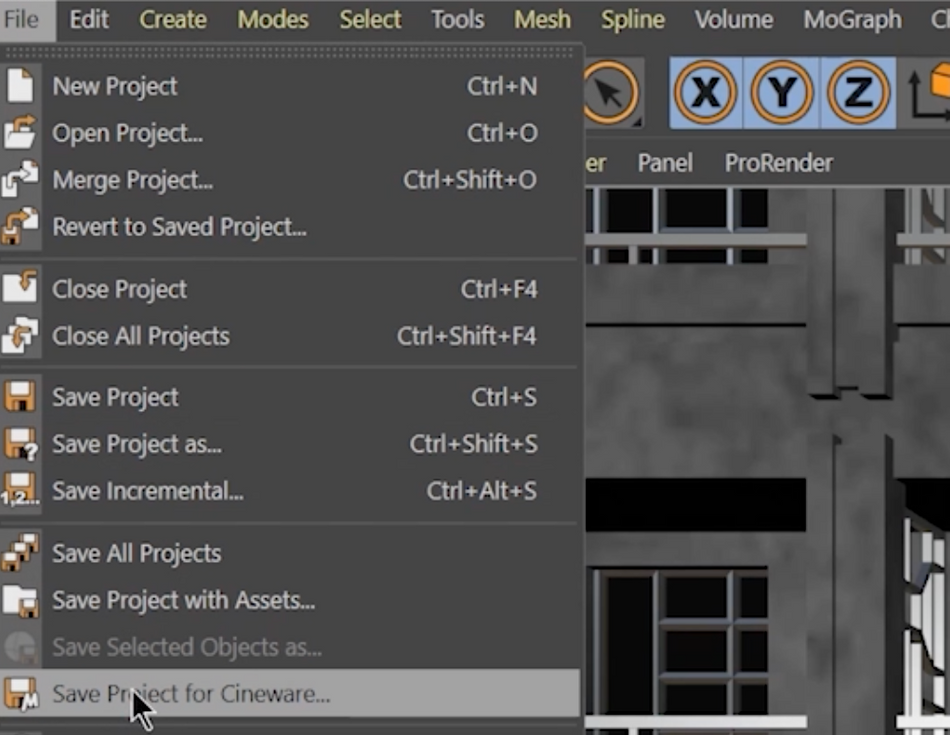
- In Cinema 4D, click the File menu.
- Scroll down and select "Save Project for Cineware" (or older versions "Save Project for Melange").
- Choose a location to save the file and hit save
Depending on how fast your computer is, you may notice a progress bar at the bottom left of the window. If you don't see one then that means your file as been saved.

Here's how to import Cinema 4D files into Unreal Engine 4
There are a few steps to getting your Cinema 4D files loaded up into Unreal Engine. We'll go over what plugins you'll need, project setting and more.
1. UNREAL ENGINE PROJECT SETTINGS
Once you've fired up the program, you'll be met by the Unreal Project Browser. Here is what you'll want to set up:
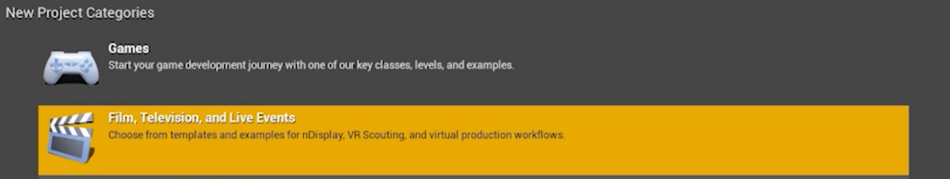
- Under the project categories, select Film, Television, and Live Events
- Select a Blank Template
- In Project Settings, select if you're working with a Ray-tracing compatible card or not
- At the bottom of Project Settings, select where to save the file
- Click Create Project at the bottom

2. INSTALL THE DATASMITH C4D IMPORTER PLUGIN
There is a special plugin you'll need to grab for this workflow. Unreal Engine actually has a search functionality built-in that helps a ton. Here's how to access the plugin library and install the Datasmith C4D Importer:
- At the top of the program click the settings button
- Select plugins
- In the left column select the Built-in list
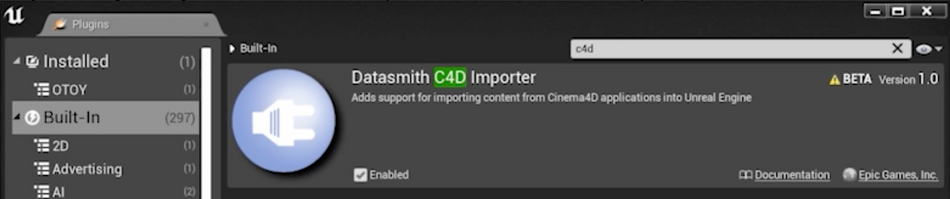
- On the top right-click in the search bar and search "Datasmith C4D Importer"
- Click the enable check-box and then click "Yes"
After working through these steps you'll need to restart Unreal Editor for the changes to take effect.

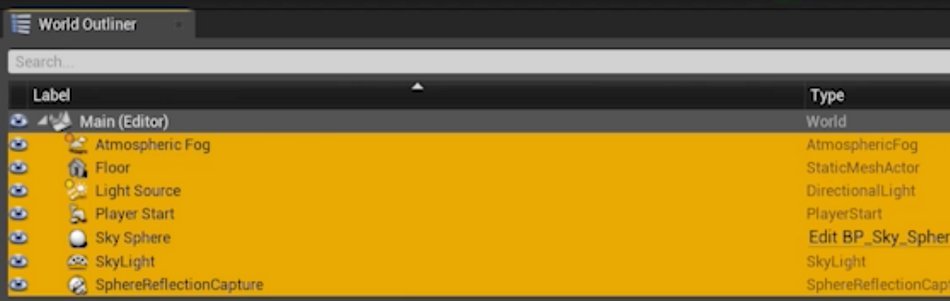
3. CLEAR THE WORLD OUTLINER BEFORE IMPORTING
Before you bring in your Cinema 4D scene you'll want to clear out the world outliner panel. There are some extra objects and lights that are automatically added to the project when you'd started from scratch, but you don't want these to affect the hard work you've already put in.

4. OPEN THE CINEMA 4D PROJECT FILE WITH DATASMITH
With steps 1-3 taken care of, you can now bring in your saved file—the space is primed. Here is how to open your Cinema 4D project file in Unreal Engine 4:
- Go ahead and make sure the Content Browser window is being viewed
- At the top of the window, click the Datasmith button
- Navigate to your saved Cinema 4D File and click open
- Next, choose the Content folder to import the Datasmith content
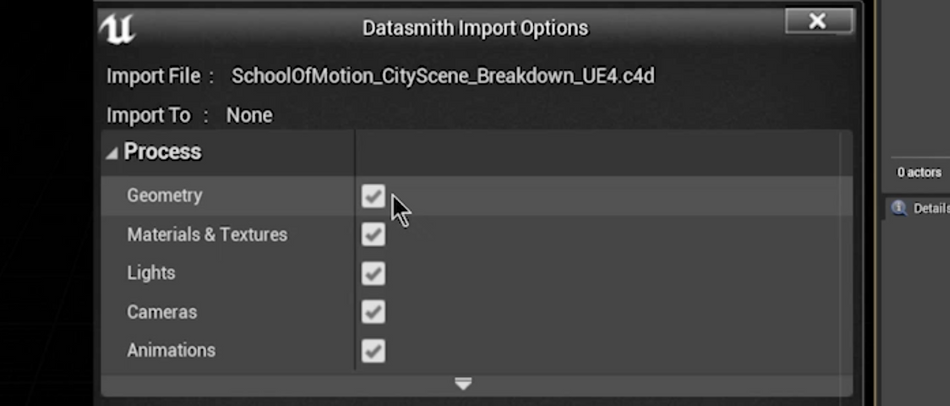
- Enable the checkboxes for which content you want under the import options dialog box and click import

Once you open the file, you'll probably notice an option to update the project. For this, you can just click Update and it'll disappear.
How to export your 3D animation from Unreal Engine 4
This is the part you've been waiting for! Fast iteration and exporting with the power of real-time rendering! Unreal Engine is changing the game, and here are the final steps to harnessing this new superpower.
To render your animation out of Unreal Engine, follow these steps.
1. LAUNCH THE MOVIE RENDER QUEUE IN UNREAL ENGINE.
The journey for exporting starts in the movie render queue, so here's how to launch it.
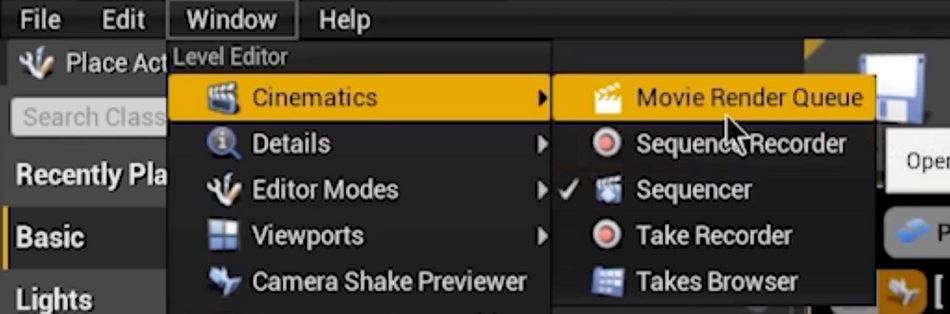
- Click on the Window menu at the top of the program.
- Hover over Cinematics
- Click Movie Render Queue

2. ADD SEQUENCES AND DEFINE OUTPUT SETTINGS
Now we need to point Unreal Engine to the sequences you want to export. Here in the movie render queue, you can set multiple sequences and define the export settings. If you've been working with Adobe products, think of it like you would Adobe Media Encoder.

Here's how you add sequences to the movie encoder queue:
- Click the green + Render button at the top left
- Double-click the sequence that you'd like to render
- Click on the words Unsaved Config under the Settings column.
- Click the green + Settings button at the top left
- Define your output preferences
- In the left column, select Output under the settings dropdown.
- Set your output location using Output Directory
- Finally, at the bottom right click accept
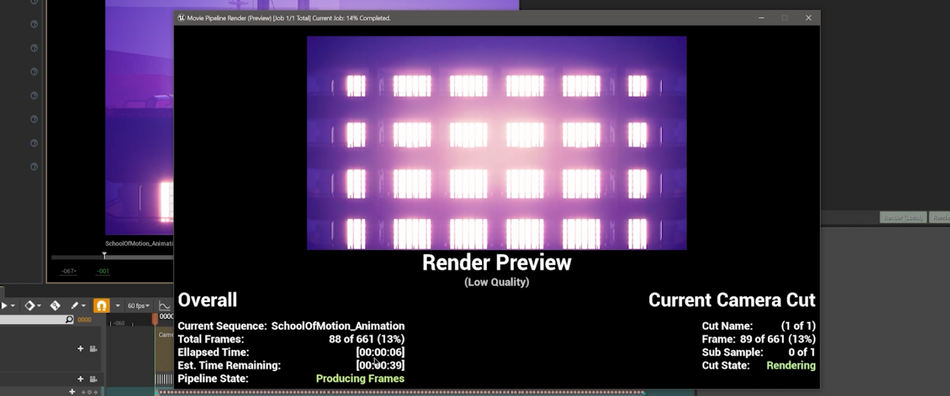
Once you've gone through all of those steps you can choose whether you want to render local or remote. When the render starts, a new window will pop-up showing you all the details of your render, such as total frames, elapsed time, and all that good stuff.

Start mastering 3D Skills with Cinema 4D Ascent
If you're looking to get the most out of Cinema4D, maybe it's time to take a more proactive step in your professional development. That's why we put together Cinema 4D Basecamp, a course designed to get you from zero to hero in 12 weeks. And if you think you're ready for the next level in 3D development, check out our all new course, Cinema 4D Ascent!
-----------------------------------------------------------------------------------------------------------------------------------
Tutorial Full Transcript Below 👇:
Jonathan Winbush (00:00): Real time. Rendering has the potential to change the landscape of motion design. And this tutorial, I'm going to show you how to export your scene from cinema 4D into unreal engine, so that you could utilize the power of real-time rendering. Let's go Whatever, whatever, when boys here and today, I'm excited to show you guys how to make this
Jonathan Winbush (00:29): In part one of this video series and give you a glimpse into the power of unreal engine's real-time rendering and explain how studios like capacity and Stargate are using it to create incredible content beyond video games. And part two, I'm going to get a little bit more granular and demonstrate how easy it is to get a basic scene, export it out of cinema 4d and brought over into an unreal engine so that we can take care of lighting, texturing and final Polish. In this tutorial, I will be covering the following, how to prep the next port. You're seeing how to cinema 4d, how to import your scene into unreal engine, how to start bringing your scene to life by adding lights and volume metrics, how to work with key frames inside of unreal engine. How do you use free SS from the epic games marketplace? And lastly, I will show you how to add that final Polish with Lutsen color correction. Make sure you download the project files in the description below so that you can follow along with me. Now let's get started.
Jonathan Winbush (01:25): As you can see here, I'm starting off as cinema 4d right here, and this is the basic animation that we're going to be going through. So I have this building here, we scaled down it, and then the Scala motion logo locks into place. As we start to pull back here in the scene a little bit, I got inspiration from the teenage mutant ninja turtles. So I used to watch her a lot when I was young. That's kind of where this opening came in from. And then if I pull back in my scene here, I'll just show you a real basic breakdown of what we have going on here. So starting with the Scuola motion logo. So if I look at the fracture here, you can see it. I have extruded each one of these triangles in here. And the reason that I'm using a fracture is because if you come over to a MoGraph, most of the stuff in here, we could use effectors with it.
Jonathan Winbush (02:06): So it's not just cloners. We can actually use effectors, but fractures as well. So if I click on fracture here and I come over to effectors, you can say that I have the random effector in here, and that's how I'm able to get my logo to turn like that. So if I click on my random effector, you can see that I have, my rotation is just two key frames, really simple, and that's going into place. Then the building here, this building was actually donated from pixel labs. So shout out to those guys for allowing us to use this, and actually I'll be able to give it to you guys absolutely free for this project. So you can kind of go around and manipulate it and use them for your own needs. But what I did was I just manipulated the building a little bit, got rid of some stuff that I didn't want in there.
Jonathan Winbush (02:45): Um, I read that the UVS a little bit on the building on here as well. So whenever we bring it into unreal engine, it's going to text her properly. And then if I pull back a little bit, you can see, I have two cubes here and these are going to just represents like the brick buildings that are going to be on a side here. We don't really need them fully detailed because if I go through my animation here, you can see that we're only really seeing the sides of them. Just to give it a little bit more of that realism, depth that I'm going for in there. And this is going to add some nice shadows and have some nice light bounces off it and things of that nature. Then if I pull back again for you, come down here, you can see that I have a curb in here, and they actually pulled this curb in for mega scans, which I'll get into in a little bit here.
Jonathan Winbush (03:25): But the reason I use mega scans inside of cinema 4d here and not in unreal engine is because of the MoGraph cloner. So if I pull out my MoGraph cloner, you can see that I have two different curbs in here, and I'm able to just have these go all along my street here. And the cool thing about the cloner is that translates into unreal. Pretty good. And so I'll have to do is block out my scene and cinema 4d, bring in the stuff that I know when to bring in, like my cloners and things of that nature. And then once we jump into on real engine, that's where the real fun begins and we really start piecing everything together. So this is basically my scene here. The one last thing that I want to show you guys is my light down here. So if I double click on my light, you can see it's just as simple as cinema 4d material.
Jonathan Winbush (04:05): We're just illuminates on here. So the reason that I do it this way is because like, I don't really want to mess around with like the blueprints or anything. Once you're in unreal, I want to make everything as simple as possible. I'm an artist. So I just want to get into it and start creating it. So one of the things that I figured out was if I bring in like this luminous material into unreal engine, I don't have to go into unreal and start making like my own light materials and things like this translates really well. And it gives us a ton of options that we can play around with in there. And so even if I don't have anything connected to it, I always bring over just the light material just in case because you never really know. And then another caveat is whenever we bring over materials from cinema 4d over to him, real, it has to be the standard materials.
Jonathan Winbush (04:48): Like we can't use any PBRs. We can't use any third parties. It just has to be standard cinema 4d materials, and those will come over to unreal engine, no problem at all. So once we're ready to bring our project into unreal engine, it's as simple as making sure we hit control D on our project here, because we want to come over to the center word tab and a, some version as 22, by the way. But what we want to do is we want to make sure that we look right here where it says, say probably gone cash. And when I click that and then save animation cash, then we also say material cash. So we want to make sure everything on here is clicked on. And then moving on from there, once we have everything set there, you want to come over to foul and then you want to scroll down here where it says, say project for center, where, or if you use some previous versions of cinema 4d, it's going to be caused, say project from our launch, but it's the same exact principles in here.
Jonathan Winbush (05:38): So what I'm going to do is click save project for CINAware. And then I'm just going to find a folder where I want to save it, which I usually save it in where I have my original cinema 4d project file. What I like to do is I'd like to click on it. And that gives me my name and convention here already that I have from my original file. And then what I'll do from here is I'll go underscore UI for. So once I'm happy with my name and convention, I'm going to click save. And then depending on your file size and your computer specs, usually you'll see a loading bar down here, but I've seen this fairly simple here. So load it out fast. Now that we have everything set up inside of cinema 4d, we are ready to take it over into unreal engine.
Jonathan Winbush (06:18): So once you have everything open the unreal project browser or pop open here, and then you'll have a couple of templates down here. Like if I click on games and click next, you'll see, we have a whole bunch of different templates for like gaming platforms. Like a first person shooter. We have VR templates, we have third-party templates, but most recently, since unreal is really trying to get into like broadcast and VFX. They put in this film television at live events tab right here as well. And then we also have automotive and then architectural design stuff here, but we're going to stick with film, television, live events. So I'm going to click next. And then I'm just going to click on blank. We just want a blank slate here. And then now this is where we want to kind of pick. If you have like a Ray tracing enabled card, you can actually enable it from the start.
Jonathan Winbush (06:59): So I always liked to enable it because I'm working with the 20, 82 yacht card, but then down here, you're just kind of want to pick a folder where you want to save your project. And then you'll want to name your project here as well. So I'm just going to make is so M for school emotion, then underscore breakdown. But once you're happy with everything, just click create project. Now we have unreal engine open. And the first thing I want to do is I want to come up here to settings. So I'm going to click on this and then come down to plugins because I want to activate the data Smith plugin. And that's what allows us to bring in our C 4d files. So if I click right here where it says, built-in, all I have to do is come over to the search panel and type in C 4d.
Jonathan Winbush (07:39): And right here says data Smith, C 40 importer. We just don't want to enable it. And then you want to click yes, right here where it says the plugin is in beta version, but it's been pretty stable. So we just want to click. Yes. And then right here, you're just going to have to restart, which doesn't take too long. So I'm going to click restart now. And here we are. We're back in unreal engine. So I'm going to close this down and now you see, we have a tablet period called the dad's Smith plugin. But before I click on this and import our C 4d foul, what I'm going to do is I'm going to come over here on the right-hand side. And I'm actually just going to delete everything just because I like starting from scratch. So I'm going to say yes to all.
Jonathan Winbush (08:14): Now I have a totally blank scene. And then from here, I'm going to come down here to where it says content browser, make sure I have this selected because this is where all our files are and everything are going to be at. Then once I have everything set up here, I'm going to click on data Smith. And then from here, I just need to find where I had that cinema 4d file. So I'm going to come over to school emotion C 4d. And remember, it's this one air that has underscore you before. So I'm going to click open and then this is going to pop up here. So I'm going to click content and click. Okay. And then right here, I want to bring everything over. So I'm just going to leave the check marks on that are already on. These are usually on by default.
Jonathan Winbush (08:49): So your geometry materials, lights, cameras, and animation. We want to bring everything over cinema. So I'm going to click import here. And then you'll notice that in the lower right-hand corner and down here, it says, project file is out of date. Just want to click update. And then that gets rid of that there. But then you notice that we have our scene in here. So if I hold down the alt key left click and just swing around here, you can see we have our building and everything in here. And the one thing you might notice right off the top is our materials right here for our triangle. Now, this is the weird thing I know they're update in this, but sometimes when you bring stuff over, like in fractures or MoGraph cloner the materials, don't always come over on the actual objects, but the materials do come into our scene.
Jonathan Winbush (09:31): So if I looked down here where we have our materials folder, I'm a double click on this. And you can see that we actually have our materials in from cinema 4d, still from Harris. Just a matter of putting the materials back onto the object, which is not hard at all. So I know the colors here, like the first one's going to be red and you can see once you click and drag it there, it actually put it like on a cap. And then also when I have this geometry selected, if I come over here, this is called our details panel. I'll move this up. And you can see that it added these elements and these elements represent like this one that we just put on as the cap, one of these will be for the extruded decide and the back, it doesn't tell us what is what. So, all I usually do is just click and drag onto here. And usually whatever it pops up on, that's what it represents. So I'll just go through and get everything set up back to the way it was when I export it out as cinema 4d.
Jonathan Winbush (10:25): So now that we have our logo and everything textured in here, the next step is the lighting. So we're going to bring in the light and we're also going to bring in, into HDR to a lighter scene up. So if I could look over here on my left hand side, this is called the place actors panel. And over here, we have lights. If you look under cinematics, we have cameras, we have VFX, geometry, et cetera, et cetera. So what I'm going to do is I'm going to click on lights and I'm going to come over to direction or light. And I'm just going to drag this into my scene. Then if I look over here on my details panel right here, you can see under transformed. We have location, rotation and scale. And so if I want to bring everything to zero here on my location, you see that we have like this little yellow arrow right here.
Jonathan Winbush (11:04): If I hover over it, it says reset to default. So if I click on this, it's going to bring our light into direct zero. And then from here, we kind of just play with the rotation to get our lighting the way that we want it to be. So from here on my Y it's a negative 31 looks pretty good. And then for my Z thing, maybe around a think it was around 88. Cause they gave us like this nice lighting in between the alley here and everything. And then one thing that you'll notice is right here in the red, it says lighting needs to be rebuilt. And so this is basically an old school method. Like if you have a lower spec system, you might need to bake your lighting out, but I've been using this on a laptop with like a 10 70 on it.
Jonathan Winbush (11:43): And I've had no problem. You send dynamic lighting. So we don't really have to bake anything out at all. But if you are working on like a really old system, sometimes the viewport Mike is slow. If you bake your lighting because with dynamic lighting, everything is running in real time. So if I look over here and my transform panel, it can see that we actually have three options. And if you hover over it, it tells you exactly what it is. So if I have static on here, that means it's going to 100% baked the lighting and our scene, which means whatever the lighting is, that's what it's going to be. So even if objects are moving, so the light's not really going to act accordingly. And then if we have stationary, this gives us like a good mixture between like dynamic lighting and baked lighting.
Jonathan Winbush (12:22): So objects that don't move at all the lighting is going to be static there, but say like our triangles here, these do move. And so that's going to be based off a dynamic lighting. So whenever those rotate, the light is going to reflect off of them accordingly and have the shadows accordingly as well. And then movable means our light is 100% dynamic. So whatever's going on in the scene is all going to be writing in real time, which I always use moveable. I never baked anything out. And so you notice whenever I clicked on moveable, it doesn't ask me to bake anything out anymore. So from here, I'm just going to back out a little bit because I want to add in the HDR. So if I look over here on lighting, we have HDR backdrop, but this is pretty new. So if I click and drag it into my scene, you can see that it adds this huge HDR inherit.
Jonathan Winbush (13:03): And if I double click on it right here and my grow outliner, you can see it as zooms out. So you can kind of see what it's doing. It's a giant dumb, and you can just place your HDRs on here. And it's going to like, you're seeing the quarterly. So first thing I'm going to do is zero this out. And then I'm going to come down here to my content browser, click on content, and then I'm just going to right click and make a new folder just to organize everything. So I'm going to name this one, HDR, and I'm actually going to bring in HDR in here. So if I look in my Adobe bridge, I like using bridge should look at my HDRs because all the thumbnails come up accordingly. So if I look in here, actually have one called moonless golf, 4k, and actually got this off free website called HDR haven.com, where you could get like up to 16, K HDRs on are absolutely free.
Jonathan Winbush (13:48): And you could use them for any of your project. As you can see here, I've downloaded a few of them here. So it's as easy as just clicking and dragging it into unreal hair. And then I can close this out. So now we have an HDR in our scene. So I want to make sure that HDR backdrop is selected to just click and drag this into our scene. And boom, there we go. Now we have a new HDR in our scene. And if I scroll in here a little bit, and here's a tip, if you hold the right click on your mouse, and then you use the WASD, just like you're using a first person shooter, that's how you could show your camera non real. And if it's moving too slow, you just come over here and you could just move up the camera speed a little bit.
Jonathan Winbush (14:25): So now it's really zooming around our scene. So I'm maybe get onto about five somewhere around there. So that feels pretty nice there. And what I'm going to do is I'm going to click on this little purple triangle here. And this is a part of the HDR backdrop. And what this does is you see if I scroll this up, just makes everything a little bit more clear in our scene. So that HDR is not as stretched. You can see if I moved down, it stretches it out and we're not really going to see our HDR anyway, but I still just like, make it clear as possible if I can. So from here, I'm going to zoom back in. So if I double click on it and brings us into our object and I can just navigate from here. So I'm going to click back on HDR.
Jonathan Winbush (15:03): Let me pull my rural outliner down. I'm going to click on my HDR just to make a few adjustments in here. So if I scroll this up for my intensity, I'm probably just going to do something like 0.2, something like that, because we do want to make like a nighttime scene in here. And then for my size, I'm just going to stretch it out a little bit like 300. You can see that we have some nice reflections in our windows now and everything. So everything is looking pretty nice here. So the next thing I'm going to do, remember that light material that we had in cinema 4d, I'm going to show you how we can use that to start lighting our scene a little bit. And then we're going to add some exponential height fog in here just to really make this night scene really drive home.
Jonathan Winbush (15:43): So I'm going to come back to my content folder here. And this photo right here is the one that comes over from cinema 4d. It's usually named the same thing as your see 4d file. So it's easy to find. So if I double click on this, I'm going to double click on materials and now you can see, we have all of our materials again from cinema. And what I like to do is I'll left click and drag this down here, and then you'll come up with this little menu down here. And what I'm going to do is make a copy, just so I don't mess up my original file here. So I'm going to double click on my copy one right here, the light underscore two. And then from here, I could really start missing with my settings and everything. So let's say like for my glow strength, I'm just going to really bring this up to like maybe 15.
Jonathan Winbush (16:25): And then from my color, let's say maybe like a bluish color somewhere around here, click, okay, then I'm going to click save. And then let's say, I want to have it like in these doorways here to make it look like these have like lights on at night. So I have my windows selected here. So I'm just going to click and drag it right here, where it says materials and boom. Now we have our lights in here and then that is bright and blue me as we think we should have them. And that's because we have to add like a post effects in here. So if I come back over to visual effects at the very top, we have something called post-process volume. Now you do is click and drag this into our scene. And then from here, I'm going to zero it out. And then I'm going to come over to search and I'm going to type in UNB.
Jonathan Winbush (17:08): Now what this is going to do is once we activate this, everything that we do on our post-process is going to be engulfed in our entire scene. Like right now, it just has a bounding box. Which means like, if anything is within this bounding box is going to be effected by this post-process volume. But we want our entire scene to be effected by what we're going to do here. So once we click this check mark here, now, everything that we do from here forth is going to affect our attire scene is which is what we want. So if I click this X off here, now we can start going through some of these menus here. So from here, I'm going to move this up. I don't need this stuff to field, but I want to look at this bloom effect. So if I've turned on method for here and intensity, I'm not going to mess with the intensity, but already you can see the glow and everything just really highlighted
Jonathan Winbush (17:51): So again, let me turn off intensity. You can see that's how our globe normally looks. And then once you turn it on, it really just kickstarts it and starts making it look really cool. Instead of standard, I'm actually going to click and go down a convolution, and this should give us a more realistic effect in our bloom effect here. So if I actually scroll over, it is saying that this is like too expensive for games, which this is a game engine. So that makes sense. But it's attendant for cinematics, which we're going to be using this for rendering and everything. So it makes no difference to us. We want the best of the best. So we want to use convolution here. So now you can see that we're really starting to get like some lens flares and some nice glows and everything out of here.
Jonathan Winbush (18:30): And so I don't like the way that it's reflecting off our actual camera though. I don't like this little light Glen St in the camera. So there's a real easy way to smooth this out. If I keep scrolling down here and my post-process volume, I should come down to where it says lens flare. And there we go. So right here where it says lens flare, I'm actually going to turn on Boca size. And then after I started screwing this up, it gets see that we're kind of feathering it out and it gives us a nice highlight in the middle. And if we don't want it to be that intense, I can always click on intensity. Maybe turn us down to like 0.6, something like that, maybe 0.7, there we go. And then from there, it's just kind of like going back and forth between post-process and then your actual light material.
Jonathan Winbush (19:14): So if I double click on my light material again, and let me move this over here, and if I just kick up the glow, you can see in our windows, our getting this really cool glow effect, which once we bring in the fog, this is really going to look cool. So maybe like for now, let's keep this at like 25. I'm gonna click save. Now I'm gonna exit this out. So if I come back over to my visual effects tab, I have exponential hype fog right here, which is what we want. I'm just gonna click and drag it into our scene, which I already see our seen as starting to get foggy here. And if I scroll up to the top here, I'm going to scroll down, transform. I'm just going to zero it out. And now we just start playing with these attributes and which I used to like to go to fog density, just bring it up to one, somewhere around there are scenes, really getting foggy here.
Jonathan Winbush (20:01): And then if I come down a little bit, if I click down and scroll down to, I see volumetric fog, I want to turn this on. And there we go. We're getting some real realistic fogging here and we might want to kick it back. But before that, I usually like changing up the color in here. So where it says fog and scattering color, I usually like to click here. Then I'd like to find a nice color in here, which I already have one written down. So I'm just going to show you my hex number here, which is 6 4 7 1 7 9 F F. There we go. So as like this nice turquoise color click, okay. So I know you're looking at this as saying like, Hey, this fog effect is really cool, but it's a little bit too heavy. What exactly are you doing it? So the cool thing about unrealistic, it likes to try to simulate the way that the railroad light works.
Jonathan Winbush (20:46): And so think of it as you know, like when you're in the house and you walk outside and you know how your eyes have to adjust to the light, unreal engine tries to assimilate that. And so a lot of times our lighting settings, as we're working on them, they're not going to be 100% correct, because it's going to try to compensate for that because this is a game engine is so it tries to simulate whenever someone's in the house and they walk out and it has all these weird lighting effects because I's adjustments is so we want to turn that off and then we'll start to really see how our scene is supposed to look. So if I come over to post-process volume and then if I scroll down here, we're going to turn off that effect right here, where it says exposure many V 100 and then maxTV a hundred. We want to turn both of these on. And then I want to put both of these at one.
Jonathan Winbush (21:32): So now we're starting to see are seeing it a little bit better and for what it is and everything we do from here, it should just to see scene accordingly. And so from here, if we start adding in like some lights and stuff, we're going to really start seeing our same pop through a lot more. So if I add in this light here, because that's the whole thing that we want to do with this fog is we really want to see how like these lights scatter and everything with the fog. So I'm just going to drag this simple light over here, just point light. And again, you see where it says lighting needs to be rebuilt. So if I scroll up here, make it moveable. Now everything's good. And then I'm going to change the color because I like using like purple, just like the synth wave color.
Jonathan Winbush (22:10): So click okay on this. So now we have some purple light in here. So if I hold down the alt key and click and drag on an axis of my light, you can see it makes a copy. It just makes it a duplicate. So it's real easy to just kind of go in here and start really manipulating our scene. And then maybe I want to add a light here on the front, because this is still really hard to see. So I'm going to come over and actually use this rectangle light click and drag this into my scene, then make this moveable. And I'm just going to rotate this around on the Z axis to real point in that a squirrel emotion logo. Maybe I pull this back a little bit like, so here we go. Somewhere around there. I'm just going to drag it up a little bit. Then I'm going to mess around with the width. So I want to engulf like the entire logo, then our height, somewhere around there. There we go. So just playing around with the light. And then if I want to change up the color a little bit, maybe add just like a hint of something like a purple or something of that nature. There you go. Something like that and starting to look really cool.
Jonathan Winbush (23:19): So from here, it's just, it's about really adding your lights over to your scene and adjusting it the way that you want. Like I could click back on his light material, maybe start to drag this up. So this starts to come through the fog here a little bit, click on safe. And there we go. This is just about where we need it to be. But the power of real-time rendering would allow us to come back in and make any changes on the fly.
Jonathan Winbush (23:48): Then the next step from here is we want to see how our animations and our camera moves and everything came over from cinema 4d, which is real easy to find as well. So if I come over to my content folder here, click back on the folder, Scuola motion city scene that we brought over from cinema. Then we should have a tab here for animation. So if I double click on this, you can see like this red box with a clipboard in here. And this is called the sequencer, which is basically like a timeline. So if I double click on this, you can see it brought over a tab called sequencer, which if it doesn't pop this up, all you have to do is come over to the window, come down to cinematics and you can find it right here. Then you can just take the tab and drag it down here.
Jonathan Winbush (24:25): But our sequencer, basically anything that has key frames in it from cinema 4D and translate those key frames and bring them into unreal engine. So you can see that we have our camera here. And then we also have each extrusion at brought over a key frame for each of these. So if I scroll through these, now you can see it a locking in a place, but you see our camera's not moving with it. So if we want to see through the lens of our camera, we need to come up to here where it says perspective, lift, click on this, then come down here to where it says cinematic viewport. And this will give us a better perspective of how everything's going to look in our scene. And you can see that it's sideways because we're still not looking through our camera. So again, we want to click on perspective, come down here where it says, camera click that. And now we have our camera from cinema 4d. So if I just could play here, you can see we have our camera move and everything is moving in our scene accordingly.
Jonathan Winbush (25:21): So whenever you have an epic games account, they acquired quick. So not too long ago. So our photogrammetry assets are 100% yours to use for free. So if you get a quick sale.com or you have to do a sign in which epic games account, and then you have access to the mega scans library, then you have access to bridge, which allows you to use your mega skins library and bring that into your different applications. And then you have mixer as well, which is kind of like substance painter, but it's quick. So it's own version of it, which is really cool too. And all of these are 100% free with your account. So all you have to do is go to [inaudible] dot com, start downloading this stuff, and you'll be ready to go. So this is actually quick, so bridge, and this is how we get our mega scans assets over to unreal engine.
Jonathan Winbush (26:01): So if I come down to maybe like this one right here versus industrial barrels, just to give you a quick overview, like these are all photogrammetry assets, which means like the quick, so team traveled, the world just taken like millions of photos of all these different objects, like barrels or cliffs or grass and all these different textures. Then they used their own software to make 3d objects based off of all those photos, which you get like these really realistic 3d objects. So if I click on like barrel, then if I click on 3d, you can actually see what the 3d object is going to look like. And to have like 4k materials and AK materials, but that's something I could totally get into in its own video. So I'm just going to give you a quick overview of how we can use this stuff and unreal engine.
Jonathan Winbush (26:42): So if I click back on collections, the pour this up over here, where it says favorites, I favorite some of the stuff that I used in my scene, just so I could quickly access it. And so let's say like, I want to bring over this asphalt material. All you do is click on it. And then if you don't already have it downloaded, you'll just have a download button right here. You'll have to go to your download settings, kind of pick out what you want to use, like material preset. I usually just use unreal. I use 4k textures and then everything else that default, whatever it has selected. So once you download your material, you just come over here to the export settings and right here where it says export to we have a whole plethora of different programs that we can actually export to. So of course, unreal, 3d max, unity, blender, cinema 4D.
Jonathan Winbush (27:25): And the cool thing about cinema 4D is it actually brings over like octane and Redshift materials as well. So if you're working as cinema, they say like, you have red shift activated once you export like a material or a 3d object to cinema 4D is automatically going to bring over those Redshift materials, which gets you in a really good position and not really full around with, you know, like Lincoln things up. You're just ready to just drag and drop and be creative. So from here, what I'm going to do is I'm going to export to unreal engine. I'm just going to click export here and then we're going to wait for the top, right? Where it says exporting. It should say successful once it's done. Just like so, so I'm going to close this window, come back into unreal. You'll see like this importing bar. So once that's done, we'll actually open up the content browser for us and will show us where our assets at. So there we go. Now we have our material here. And if I come over here today, Jack button, just because I'm going to eject my camera so I can look over here a little bit. And then I actually, I'm going to turn off my fog for now, just so we can see how the Street's going to look.
Jonathan Winbush (28:28): So there we go. So now I have my street here and everything, and I'm just going to click on it and scroll down. And I'm just going to click and drag this onto this geometry. Now, there you go. Now we have our street material on here and you can see that it looks really stretched out. So if I double click on my material here, we actually have all these options was quick. So they programmed it to be able to make this as friendly as possible. So if I look under my UV controls, we can actually tell it right here. So if I click on tau and maybe do like 10, now you can see our asphalt looks a lot better in here. So all I have to do now is click save. And there we go. So next let's texture up this building. So if I scroll into this building here, I should have some concrete down here.
Jonathan Winbush (29:12): So yeah, let's still use this damaged concrete again. I'm just going to click export, wait for it to say successful up here. There we go. So I can make this smaller. All right, there we go. So now we have a concrete in here. So if I click on my building, it's as easy as clicking, dragging it onto my building. And again, it's really stretched out. So if I double click on my concrete, come down to tally. This may make this like 10, you go. Maybe we could even make it 15. There you go. Something like that. Then I'm just going to click save and then say like, you wanted to use like this concrete for something else. You know, whenever you have your tiling hair, it's going to be on 15. So anything that uses this material is always going to have that talent there.
Jonathan Winbush (29:57): So what I'd like to do sometimes is like, I'll click on this or my left mouse button, then just drag it over and then I'll just make a copy of it. So that way I don't mess up my original texture hair and always have that there. And I can just make copies from there to put it on any objects that I want. But if I come over here, you can see that we have just some repeating patterns here. I mean, we are telling it instead of the cool thing about unreal is we can actually bring in decals, which are kind of like stickers that we get just post up on here. So if I come over to bridge, so if I look over here under my favorites, we actually have a section here for decals. So if I click on this, these are the different decals that I download it to that if I click on damaged concrete, click on export here, now we have our damaged concrete instead of unreal.
Jonathan Winbush (30:41): So it's as easy as clicking a dragon into our scene. It looks a little bit of funky here, but if I click G on my keyboard and scrolling a little bit, you see once that, Hey, G I brought up this purple arrow and this means this is where our decal is going to be pointing at. So right now it's pointing at the ground, but I want to kind of have a point at the wall here. So if I come over to my transform tools and then maybe even if I just scaled this down, maybe like 0.5 all around, and then I'm just going to rotate this around. And actually instead of rotating it that way, I'm going to click on my tool up here for rotation. And it brings up like the sundown. So I'm just going to make sure, like my purple is pointing at the wall here.
Jonathan Winbush (31:20): Like, so, and then you see, we have a bounding box here as well. So anything that's within his bounding box is going to have this decal attached to it. So if I click back here on my translate tool, it brings up my axes. And if I push this into my wall, now you can see that our decal is attached to our wall and it still looks a little bit funky. So again, think of this as like a projection or a sticker. So anything that is just kind of engulfing is going to be effected by it. So I'm going to scroll this around. That may be just scale accordingly. There we go. Something like that. So, okay. Now I have my damage on my wall here and it looks a little bit faded and that's because we don't have anything really light in the scene over here.
Jonathan Winbush (32:00): So if I go to my point light right here, just click and drag it in here. Now it's really starting to look like something. So I'm going to make this moveable, maybe move this over a little bit here and not a wall. It looks like it's being damaged by this decal, which isn't even affecting the geometry. Like if I click on my decal here, I can actually just move this around. And however I want, which I think is really cool. So, I mean, mega scans has a whole bunch of these different types of decals that makes the wall look like is busted out. I mean, it's just an illusion, but it's a really nice way to kind of break up like any type of repeating patterns. I mean, if you go through the library there, you can see, we have like thousands of thousand to decals that we can pick from.
Jonathan Winbush (32:40): And it's just a very powerful tool tools to, if you really want to get down and be detailed in it, you can always use those decals. They kind of just use up your scene a little bit. So the next step from here, I want to take you over to the epic stores marketplace, where we can start downloading some free assets that we can use in our scene. So if I come over here to my epic games, launcher, just click on this. So once we have this open up, I'm going to go directly to the marketplace here. So I want to show you guys this because there's a whole bunch of stuff that we can actually download for free. Like they actually have a free tabs here. So like free for a month. If you click on this epic games gives away at least like five to eight different things from the marketplace for free.
Jonathan Winbush (33:16): And once you own them, you own them a hundred percent forever. So once you have your epic scam account, I said, justice is like the first thing that you do the first week of every month. I believe it's like the first Tuesday of every month that they make this stuff available. But I mean, you get some really cool stuff, inherit textures, lighting effects, you know, like particle effects, things of that nature. But then we also have like the permanently free stuff. So if I click on this, you get this stuff 100% free, no matter what. So we have like a whole bunch of cool vegetation and stuff down here. So I just wanted to make you aware of this because usually if you have an idea, all you do is come over to the marketplace, type it in, and more than likely they'll have like a free asset that you could use for that.
Jonathan Winbush (33:56): So if I come over to my library, I have some stuff that I've actually downloaded for free. So the first thing that I want right here is the amplified Lud pack, which is just something that was free. Remember I said like every month epic gives something out for free, but only for that month. But once you download it, it's always yours. A couple of months ago, they actually gave away this lead pack, which unreal is really cool because we can actually use lots in unreal. And it has a color grading system, which I'll show you, but this is no longer free. But the cool thing is right here where it says amplified luck pack. They still give away for free lots in there. So if you click on the download tab, at least as something, you have some lists that you could play around with, and then if you'd like it, you can always purchase it.
Jonathan Winbush (34:37): I'm not sure how much this one costs in particular, but I thought that was something cool. Cause I use this a lot. So if I come back over to my library tab, there's another free thing that I want to show you guys as well. It's actually from the infinity blade game. So I don't know if you guys remember affinity blade. It was an iOS game that was actually developed by epic games. But I believe a couple of years ago, they actually give away the entire game for free. So like all the assets in there are to game models or to levels, even on a particle effects are 100% yours to use for free for your projects. And this is one of the things that I actually used in my project here is called infinity blade effects. And this is how I got like the fog and the smoke in my scene and everything.
Jonathan Winbush (35:15): So once you get this, all you have to do is actually click add project. If you scroll down, you just find a project that you want to add it to. So let's say like this one right here, I want a data. Did I project you just click, add the project? And then once it downloads, it's going to automatically show up in your content browser. And then there's one last one that I wanted to show you guys. So first scroll down here. There was actually a really cool material pack down here and that's this one here, the automotive materials. So if I click on this, I know it says automotive materials, but it has some really nice, shiny materials in here in which I'm an artist. I don't really want to fool around with making my own materials. A lot of times, I just like to click and drag and be on my way, you know, getting a really good place, click add the project. And this will give you a great library of materials that we could use to get started and texture in any composition.
Jonathan Winbush (36:08): So now that I showed you guys all the different tricks and everything that I use to bring my stuff from cinema into unreal and even showed you some of the free stuff that I got from the marketplace. I'm going to show you the final scene. I'm going to show you how we could get in there, used to Lutz and also use some color grade and to really drive this thing home. All right. So this is my final scene. You can see that we have some smoke. We have some atmospheric fog. We have lights. I brought in some more stuff from mega stances to really juices thing up. So if I click through and play through here, there we go. So that's our final animation here. But what I need to do now is I really need the color graded. But before I do that, let me actually hit G on my keyboard just to bring all the icons up and everything.
Jonathan Winbush (36:51): And so these green icons right here, this is actually the fog that we see in our scene here. So if I get rid of my camera so I can move in here a little bit more freely, you can see behind like the garbage can. I actually have like some smoke and fog and everything. And this is what I brought over from the infinity blade pack. So if I look down here in my content browser, let me find infinity blade effects. I'm a double click on this. Then double click on the effects folder. And then I'm going to come over here where it says FX center score, ambient double click on that. And he could see me. I have some really cool effects in here. So I'm just going to get it to the fog one. But I would say explore everything in here. I mean, they have snow, they have steam, actually, this is the steam on here.
Jonathan Winbush (37:31): So if I double click on this, you see, we have all these different particle systems in here already. Pre-built so if I double click on this, this is going to bring this up, which is called Niagara. You can see, we have like some really cool smoke effects in here. And so all I have to do from here is just kind of click and drag it into my scene. If I drag it up, wherever the green arrow is pointing, that's where our effects going to go. So if I come up here, so like, rotate, just move this over. Like, so there we go. So now you can see that we have some nice, cool smoke effects coming up in here. And that's how I added all the atmospheric fog and everything. Just to kind of go with our attribute essential height fog, because it's moving smoke in the air.
Jonathan Winbush (38:13): It just really makes it seem, feel like it's coming to life. So anywhere you see these green arrows, that's all I did was just drag these different smoke elements. Then if I click back here, come over to the fog. I drag some of these fog elements in here as well. So if I click and drag this fog in here, this one might be a little bit harder to see. Yeah, now we can see it in there, but this is just really adding some really cool life to our scene and everything. But our scene is still kind of doll. So what I'm going to do is I'm going to go into the color, grading panels, add a Lutz, and then just really add some contrast and things of that nature just to really make this scene look nice and juicy. So if I come back over to my row, outliner over here, I'm going to scroll up to, I found my post-processing volume.
Jonathan Winbush (38:54): There we go. So if I click on this, then I find that color grading tab here. The first thing I'm going to do is come down to misc and down here, we actually have a tab for color grading. So I'm going to turn this on. Then I'm going to come to my content folder and then I'm going to look for my lots right here. So remember I brought this in from the marketplace. So if I click on my lead's folder, these are the free four ones that we have in here. So I'm going to use this one called max two. So watch when I click and drag, you can see it totally changes the dynamic of the scene and everything. Now, of course, if you have the full loads pack, you'll have a whole bunch more lots in there, but let's work on what we have.
Jonathan Winbush (39:30): So I'm going to manipulate this a little bit. So for like my color grading light intensity, I'm going to activate this and I'm going to take this down to maybe like 0.3. So it's not so overwhelming. And then I'm also going to change the color tint. So I used like a red tent in here. Semi dragged is sober somewhere around there. Looks pretty cool. Someone want to click, okay. It looks better, but it still looks a little bit doll in here and actually let me click something. And if I click G on, my keyboard gets rid of auto icon. So our seen as cleaner, we could see how it really looks. So if I come back to a post-process volume, there we go. So from here, I'm going to click on global and then I'm going to click on contrast and I'm actually just going to move up my contrast a little bit.
Jonathan Winbush (40:13): So I find something that I like. So think about like 1.7, somewhere around there. I think that looks really good there. And then of course we can also mess with like a shadows or I meant tone. So this is just really up to your like artistic vision, how you want this to look so I can bring up the contrast on my shadows. Then I could also come over here. If I come over to edit, coming out in the project settings, I should be able to turn on global illumination, which I think already have it turned on, but this is a good way for me to show you where it's at. So again, if I come over to edit project settings, if I scroll down here, I'm going to actually look for render. So there we go, rendering, I'm going to click on this. And then the search tab, I'm just going to type in global.
Jonathan Winbush (40:59): And this is called screen space, global elimination. So really look, especially in like the dark areas on the screen. Once I activate it, it's going to click on a real time. So watch this boom. There you go. You can see it right there. We have global illumination activated. So if I turn it off, you can see how it's really affecting our scene. It's making it look a lot more dynamic and look more realistic. So I'm going to click out of that. So that's a good tip to find there because that's actually in beta right now. So not a lot of people know about that, but I think our scene is looking pretty good there if I say so myself.
Jonathan Winbush (41:34): So from here, we're going to get to the fun part. We're going to do real time rendering, which is real easy to set up. So if I come up to window, come down to cinematics. You want to come right here where it says movie render queue. Now this is brand new for this version of unreal engine. So what they're trying to do is they're making a new movie render queue to be able to allow us to render out in a better fashion than what the old school method is. Especially since they're trying to get into like the motion graphics and broadcasts and VFX field, they're really trying to hone this in. So this is really new for unreal engines. So I know a lot more features are going to be coming in the next version of unreal, but for now we're able to render out like render sequences.
Jonathan Winbush (42:12): So if I click on this green button here where it says render, and then I'm going to find my sequencer, which is called Scola motion and underscore animation. So I click on that and then under settings, I want to click on unsaved config, and then you can see, like, we can save out a JPEG, but if I hit the lead on this, then click on settings. We have some other options down here. Like we could render out a BMP and it tells you how many bid it is as well. We could do an EXR, a JPEG or a PNG. So I just click on maybe like an EXR sequence. And then we have the capability of render and not an alpha channel if we want, which I'm going to, it's going to leave this off cause we don't need it. Then if I click on output, this is where we're going to save it out too.
Jonathan Winbush (42:53): So if I click on these three dots here, maybe I could just save it to my desktop and just make a new folder on named this render double click on it, select folder. Then from here, I could leave everything else at default, 19 20, 10 80, or just do that right there. Then click accept. And then before I render it, I just want to make sure my friend made is correct. So if I come down to sequencer, you can see I'm working in 60 frames per second here. And then before I hit the render local button, there's one more, very important step that we have to take. So I do need to come into my sequence right here. Let me move this out the way. And we need to add something called a camera because track. So let me actually delete this one.
Jonathan Win bush (43:34): And I'm going to go all the way to the beginning because we need to add this to be able to tell unreal, like, Hey, this is our cut that we actually want to render out. We want to come over to track, click on this, and then we want to come down here to where it says, camera cut, track. And we want to make sure we're on frame zero. So we're going to add this in. And then right here versus camera, we're just going to click on this and then we're going to add our camera from our scene. And now you can see, we have this track here. This is called a camera because track. And then if I click render on here, now you can see everything's render in the real time. You can see the frames just flying through our scene here. And everything I think has started at like 40 seconds or something crazy, but you can see our Frank count over here on the right hand side, we have 661 frames, but you're watching a render and real time. I mean, you see the frame flying and everything. This is pretty crazy and pretty exciting at the same time, because what you're seeing is what you're getting. This is exactly how our scenes look right before our eyes.
Jonathan Winbush (44:31): [long pause]
Jonathan Winbush (44:49): And it looks like everything's done. So if I go to my desktop, there we go. So there's our image sequence right there. So from there, you know, you could bring it into after effects. If you need some type of like quick time, or you could go to media and coder render this out and you'll be good to go, but there's your image sequence rendered out in real time, right before your eyes. And it couldn't be any easier. And it's a lot of fun to play around with. So hopefully this breakdown helped you guys out and just kind of show you the power of unreal engine, especially for us motion graphics, artists, how we could utilize this game engine to get real time rendering and also do other cool things too, like utilize mega scans, bring in all those assets from the marketplace that we usually don't have access to.
Jonathan Winbush (45:31): They kind of just go wild. I mean, as creatives, it's really cool how we can just pull from all these different things, bring it into our own scene and just watch it all like unfold in front of her eyes. If you'd like what you saw here hit that subscribe button, as well as the bell icon study, you can be notified when we drop our content and don't forget to subscribe to my channel or that is linked in the description. And if you're really looking to step up your 3d game, then you should definitely check out cinema 4d base camp and send them a 40th scent top on my HMI. EJ Hassenfratz
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



Unreal Engine for 3D Artists
In this course with UE master Jonathan Winbush, you will learn how to import assets, world build, animate, and create cinematic sequences all in real-time. You'll also learn how to work with materials, lights, and cameras so you'll be able to create amazing 3D renders in no time.
