Using the loop expression in Adobe After Effects.
Today we’re talking about one of the most useful expressions in After Effects, the loop expression. This tutorial and article will share everything you need to know to get started with creating loops in After Effects. So buckle up and grab notebook, it’s Groundhog Day at School of Motion.
LET’S GET A LITTLE LOOPY…
To help explain the benefits of the loop expression, we’ve put together a tutorial that will walk you through some real-world uses of loops.
{{lead-magnet}}
What is the Loop Expression?
A loop expression does exactly what the name implies, it loops a series of keyframes. However, there's a lot more to the loop expression than simply cycling between the first and last keyframes. Loops can help a ton when working with walk cycles, logo reveals, background design, and more.

EXAMPLES OF LOOP EXPRESSIONS
- loopOut();loopIn(“pingpong”);
- loopOut(“offset”,2);
- loopOutDuration(“cycle”,3);
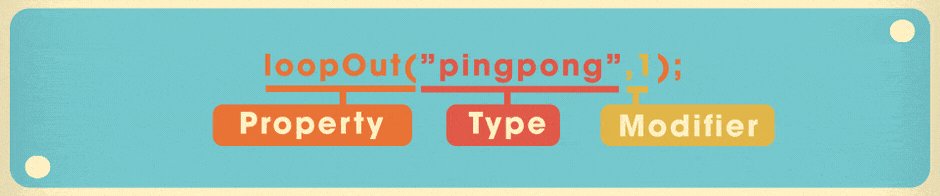
LOOP EXPRESSION BREAKDOWN
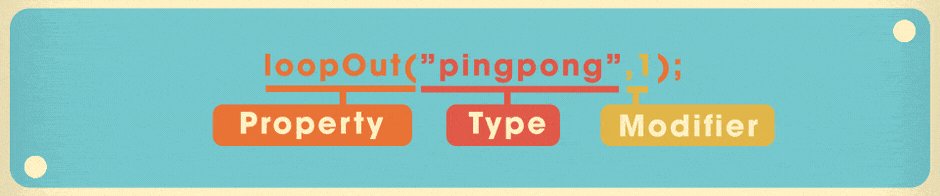
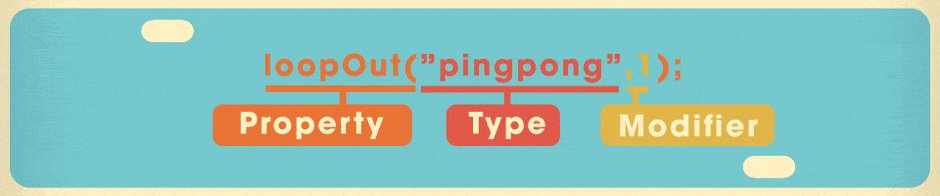
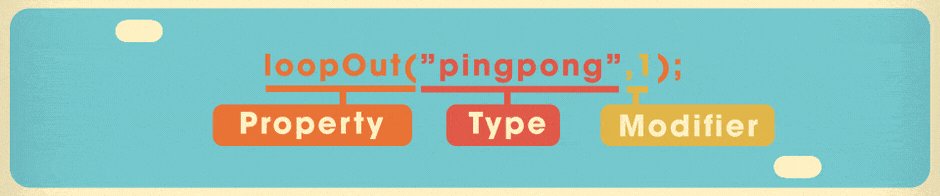
A loop expression can be broken up into 3 distinct parts: The Property, Loop Type, and Modifier. Understanding each part is important for getting the most out of your loops. So we’re going to talk about each part in excruciating exciting detail.

LOOP PROPERTY
There are technically 4 different types of loop expression properties but we’ll take about the other two at the bottom of this post. The main two properties that you will want to know about are the loopOut and loopIn properties. Both loop properties essentially do the exact same thing with one key difference:
- loopOut(); Loops beyond the last keyframe
- loopIn(); Loops before the first keyframe
Both have their own potential use-cases, but for 90% of the projects that you work on you’ll want to use the loopOut property.

The Loop Types
Not all loops are created equal. There are actually 4 different types of loops that can change the way your loop works in After Effects. To change your loop type all you have to do is add “loopname” to the inside of your parentheses. Like this: loopOut(“pingpong”);
Here’s a breakdown of each loop type:
CYCLE
Examples:
- loopOut(); or loopOut(“cycle”);
- loopIn(); or loopIn(“cycle”);
The cycle loop simply repeats your keyframes forever and ever. Once a loop approaches the last keyframe it will jump right back to the first keyframe. By default a loop property without a type defined will be a cycle.

PINGPONG
Examples:
- loopOut(“pingpong”);
- loopIn(“pingpong”);
As the name implies the “pingpong” loop type goes back and forth between your first and last keyframe. From start to finish and finish to start, over and over again.

OFFSET
Examples:
- loopOut(“offset”);
- loopIn(“offset”);
The Offset loop type simply builds on itself by adding or subtracting the ending value from the starting value and applying the difference to your final or opening keyframes. That explanation is admittedly confusing, but just look at the example above. As you can see the offset continues the loops movement without reverting back to the original start value. In my opinion the Offset loop type is the most powerful and potentially useful loop type, but it never gets the love it deserves.

CONTINUE
Examples:
- loopOut(“continue”);
- loopIn(“continue”);
The “continue” loop type is really specific, but it’s still pretty cool. Essentially the continue loop continues the speed/value of the final keyframe. So if your loop ended with a rotation speed of 30 degrees a second that speed would continue beyond the final keyframe. Nothing else happens, just continued inertia... forever. #NewtonsFirstLawofMotion

Note: You can see a visual representation of the continued motion of the loop in the graph editor (called the post expression graph) by selecting the small graph button to the left of the expression window.

ARGUMENT MODIFIER
The last thing that you can add to your loop expressions is an argument modifier. While the name sounds really scary it’s actually not that difficult to understand. Essentially an argument modifier will tell After Effects which keyframes you want to loop. For example, if you had a sequence with 5 keyframes you could tell After Effects just to loop the last 2. This is done by simply adding a comma and a number.

The number tells After Effect how many keyframes should be included in the modified loop. For example, a loopOut property with a modifier of 1 will only include 2 total keyframes: the last keyframe and the one before it. Here’s a few examples so we’re on the same page:
- loopOut(“pingpong”,1); - Will loop between the last 2 keyframes
- loopIn(“offset”,2); - Will loop between the first 3 keyframes.
Modifiers are actually really easy to use once you get the hang of them. Modifiers can only be applied to the cycle, pingpong, and offset loop types.

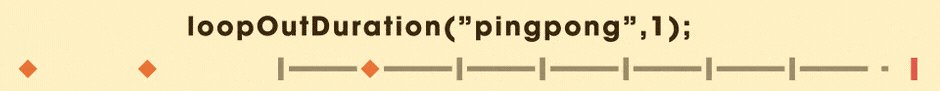
DURATION LOOP PROPERTY
Example:
- loopInDuration(“pingpong”,2);
- loopOutDuration(“offset”, 4);
Lastly we should talk about two different types of loop properties: loopInDuration(); and loopOutDuration();. Both properties act in a very similar way to the loopIn(); and loopOut(); properties, but with one key difference:
Duration Loop Properties will loop based on time (seconds) when an argument modifier is applied to it. (That was a nerdy sentence...)
Basically if you add a comma and a number after your duration loop property your expression will loop based on seconds instead of keyframes. I don’t find this type of loop to be very helpful in a lot of cases, but it’s there and now you know about it.

SEE YOU LATER! SEE YOU LATER! SEE YOU LATER! SEE YOU LATER! (IT'S A LOOP...GET IT?)
Hopefully you feel ready to add loops to your next After Effects project. Loops really are a fantastic tool that can save you a lot of time. If you want to learn more about After Effects or Motion Design check out our blog where we regularly post exhilarating tutorials.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items