Creating a Custom UI Slider in After Effects, with Boundaries, Using the Clamp() function.
Showing off how your animations are made can give your work a nice professional feeling. And as a bonus, if you're trying to understand After Effects expressions better, the clamp() expression can be a great place to start. It's really easy to understand how this function operates inside of After Effects, and by learning it you can have an easy foundation of the language you'll need moving forward.
NOW, LET'S GET DOWN TO BUSINESS!
First, let's build our environment to set up a simple slider rig. Once we set up the slider in the composition panel we can start adding expressions to make the UI functional. Having a slider inside of your composition panel will help you test how your rigged layers look before moving into the animation phase.
For this rigged slider we are going to use two different types of expressions. We'll learn how to use the linear expression and how to use the clamp expression.

Setting Up the CLAMP() Function
Let's start off by setting up the clamp function on the moving elements for the slider. Our goal is to have the circle in our example not move further than the line below it. Think of the line as the track, and we want the circle to stay on the track.
Move your sliding element as far left as you want it to go. Look at the X position value and notate this. Then move your sliding element all the way to the right and notate this value as well. Also, go ahead and write down the Y Position as well.
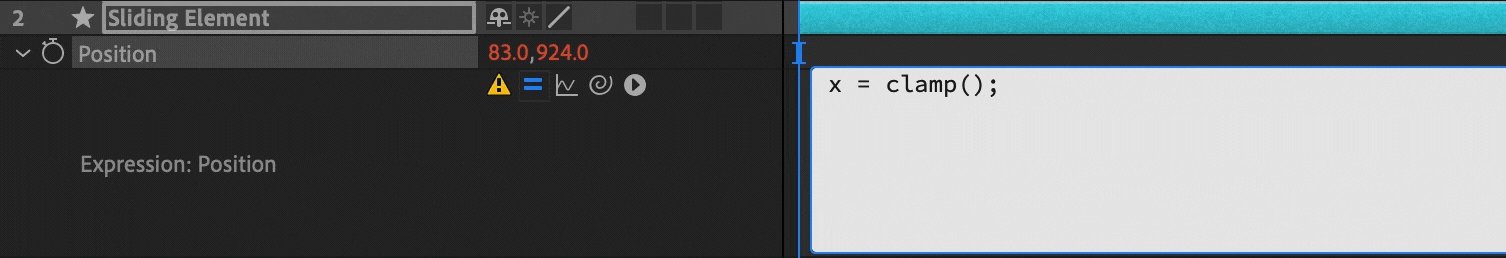
Now, let's get to writing the expression. Define our first variable "x" and then type the "clamp()" function. After Effects will be looking in the parentheses for three pieces of information. First, the input it should be reading information from. Second, the minimum value allowed. Finally, the maximum value allowed.
x = clamp(input,min,max);
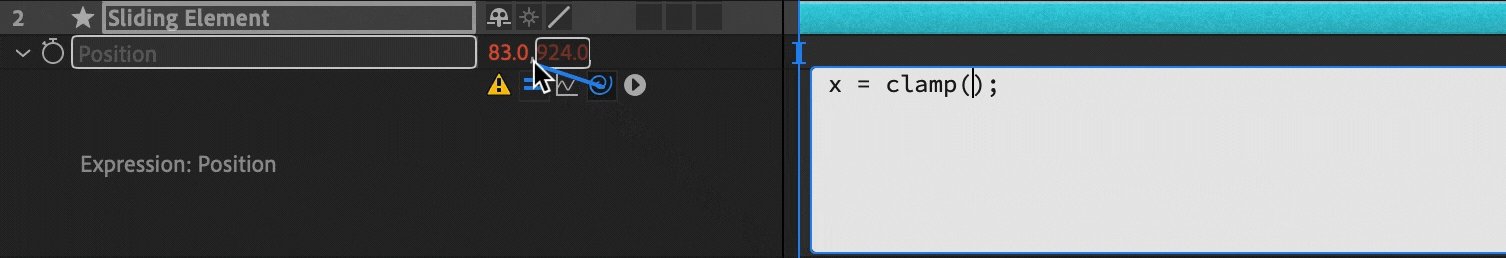
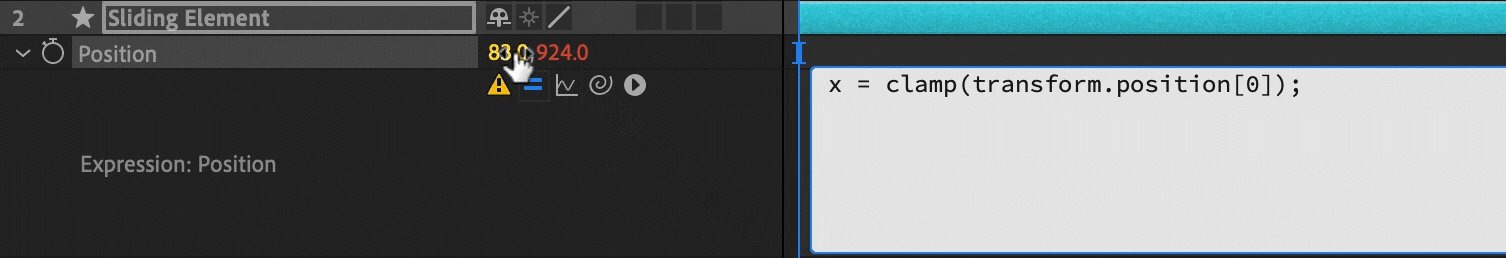
Set the first value in the array by dragging the pick-whip to the X value in the position property. This is the input After Effects is going to read.

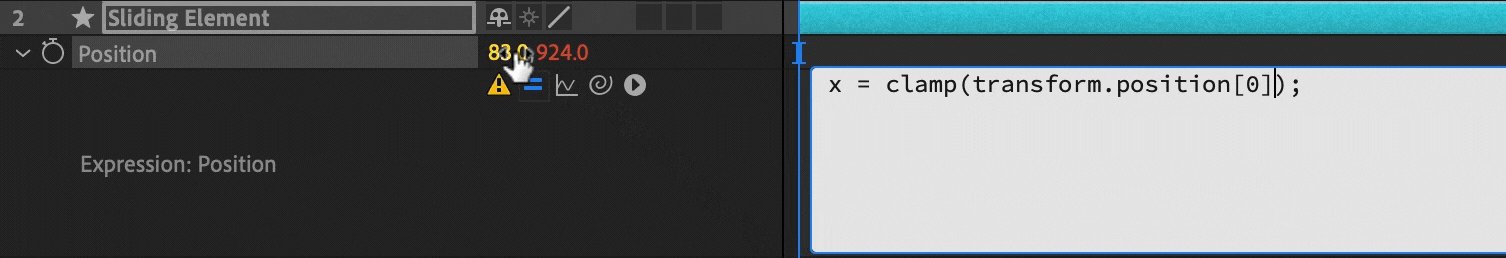
Next, type in the X Coordinates that you wrote down earlier. First, the furthest to the left value, followed by a comma. Then, the X position furthest to the right. There should now be three values filled out between the parentheses. Finish off this line by typing a semi-colon (;) to tell After Effects you're done.
x = clamp(transform.position[0],400,800);
After Effects has been instructed on how we are going to use the X position, and next we want to define how the Y position should work. Go to the next line and type y = (insert notated Y Position here) to lock the Y Position from moving up or down.
x = clamp(transform.position[0], 400, 800);
y = 800;
Last, and most importantly, we are going to wrap up this expression and tell After Effects what X and Y are now. Even though the expressions can be read, it will be looking for two values to fill in both the X and Y position values. This is because it started with two values and now needs your help wrapping up your expression, and pointing it to what those two values are. So, remember those variables we defined? Let's tell After Effects to use those.
x = clamp(transform.position[0], 400, 800);
y = 800;
[x,y];
// Or the following also works
x = clamp(value[0], 400, 800);
y = 800;
[x,y];
Done! If you go to the composition window you should now be able to grab the sliding element and drag it back and forth. Make sure the Y position does not move up and down, and the X position should stop at your minimum and maximum values you provided in the clamp() function.

ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items






