In this video tutorial, We'll show you how to automatically edit, render, and share a motion design project without lifting a finger using Templater from Dataclay.
We all know there is a fine line between super heroes and motion designers. And, today, we are going to hone your growing super powers. With the power of automation you're going to edit, render, and share a motion design project without lifting a finger. Clients and superiors will be amazed at your agility, and will praise your ability to get out work at such magnificent speeds. The secret is... robots are going to do everything for you.
You've probably made yourself familiar with one of the hottest new features for After Effects, the Essential Graphics Panel. If you've tinkered with setting up .mogrt files from EGP (as the cool kids say), if your work forces you to do repetitive After Effects tasks, or if you're looking to create a side business with automated motion design projects, this tutorial is for you.
We want you to focus on the creative work, not repetitive tasks. Using automation you could potentially take away a lot of the boring tasks in your day-to-day workflow and open up a world of creative possibilities.
In the tutorial, we'll lay the foundation for using the Essential Graphics Panel, then jump over to Dataclay's fantastic plug-in, Templater. From there, we'll lay out step-by-step instructions and insight on how you can use Templater in your After Effects workflow. If this is the first time you've been introduced to automation, then prepare those onomatopoeias. It's time to "ooo" and "ahh" our way through this potentially career changing tutorial!
{{lead-magnet}}
What is Automation?
Automation is a workflow process where an individual or a company leverage their available tools to replace common operations or tasks that are easily repeatable with minimal effort.
For example, you can ask Siri to set an alarm on your phone instead of opening your phone, finding the alarm application, add new alarm, and setting the time. This is a very simple automation that doesn't seem to save much time, but Siri recognizes a command given and completes that workflow for you, that's automation.
Some modern approaches that involve relatable automation are location based reminders, If This Then That (IFTTT) workflows, and that annoying sensor on the back of the toilet that flushes for you (mostly at the wrong time). They are time saving processes that we are able to do, but these process have been left up to machines to process and complete.
In Motion Design, automation is the process of using robots to do tasks that would normally require a motion designer to complete. Sure, you could create the lower thirds by hand; but just like the toilet example, that's gross and should only be reserved for VERY special situations.
WHAT ARE THE ADVANTAGES OF AUTOMATION?
In motion design, automation starts to free up your time and can help generate more money by allowing you to take on work that you previously couldn't due to time restraints.
Using this tool you can help video editors on your team, who don't know After Effects, do simple tasks by making .mogrt files. These files can then be opened in the Essential Graphics panel to use in Premiere Pro, giving them the power to work through simple changes so you can focus on harder and better tasks.
But the main focus of this tutorial goes one step further, you can use tools like Templater to go almost entirely hands-free. This allows you to set up projects that can literally be edited, rendered, and shared via something as simple as an online form, text message, or spreadsheet update. This could even start to move over into a form of residual income for creative automation projects like those found on MoShare.
WHAT DO I NEED TO START WITH AFTER EFFECTS AUTOMATION?
To get started you can use Dataclay Templater to easily render out as many variations of an After Effects as you need. While you can use a lot of different integrations the easies to understand is probably a combination of:
This method will allow anyone who can use a Google Sheet (basically everybody) to edit, render, and share an After Effects project.
You can set up a fully autonomous render robot using the Templater Bot. This isn't just really cool, it's also a brand new business model that companies like MoShare (Cub Studio) and Algo (who don't use Templater but who have built their own proprietary software) are employing. The example I build is a web form that triggers a render which automatically gets uploaded to Twitter.
How do I make an automated After Effects project?
Using After Effects and the Essential Graphics Panel (EGP) we can empower other humans to make changes to a design without hoping into editing software. Here are the steps you can take to set up the bot inside of After Effects. This is NOT the only way to setup a project with Templater, but it is easy...ish.
1. BUILD A .MOGRT FILE IN THE ESSENTIAL GRAPHICS PANEL.
The first step is to create a .mogrt file using the Essential Graphics panel. Depending on your use-case you may want to use a .mogrt to do everything from changing lower thirds-names to automatic sports score updates from an online database.
- Choose what type of project you want to build. This could be a lower third, a graph, or an infinite number of other possibilities.
- Use the Essential Graphics Panel to add editable options for the end user.
- Build animation accordingly so that it is rigged to react to changes in the EGP.
2. SET UP A GOOGLE SHEET
Now it's time to setup a Google Sheet. The Google Sheet will be used as a 'bucket' where Templater can pull new changes to your motion design project. Google Sheets is great because it can be accessed and changed from anywhere in the world in real-time.
- Create a new google document that you can link to Templater later.
- Set up the first row with column headers that match the layer names and conditions that need to be met in your project file.
3. SET UP TEMPLATER
Now it's time to connect Templater to your Google Sheet.
- Link Templater window in After Effects to your Google account
- Select the document you want Templater to reference.
- Apply the Templater Settings effect to the layers that need to be updated by the Google Sheet.
- Under bot setting select the action "replicate" for rendering in Media Encoder. Also select "Send replicates to Media Encoder"
4. SET UP OUTPUT/WATCH FOLDER FOR MEDIA ENCODER
Now we need to tell Media Encoder (the software we will use to render the After Effects project) to look for new projects in a watch folder.
- From Templater set your output folder location. This location is where your duplicated After Effects files will be picked up for rendering.
- Navigate to the Watch Folder tab in Media Encoder and add the same folder we set in Templater. Media Encoder will then watch this folder for new project files and render them.
- Navigate back to the queue tab in Media Encoder and make sure the "Auto-Encode Watch Folder" checkbox is active.
In our tutorial we have it setup to automatically post to Twitter using the social posting automation in Media Encoder, but for most practical applications you'll probably just want the files to automatically be placed into a folder connected to an online database like Dropbox or Google Drive.
5. RUN THE BOT
Now it's time to turn on the robot and let the magic begin.
- Simply press "enable bot" in the Templater window inside After Effects. The bot will then read the Google Sheet data and create new After Effects files in the output folder.
Once Media Encoder notices that there are new files it will queue a render. The renders will be sent to the file path you chose in the watch folder tab. BOOM. Your robot is now hard at work.
WANT TO HEAR A SECRET?
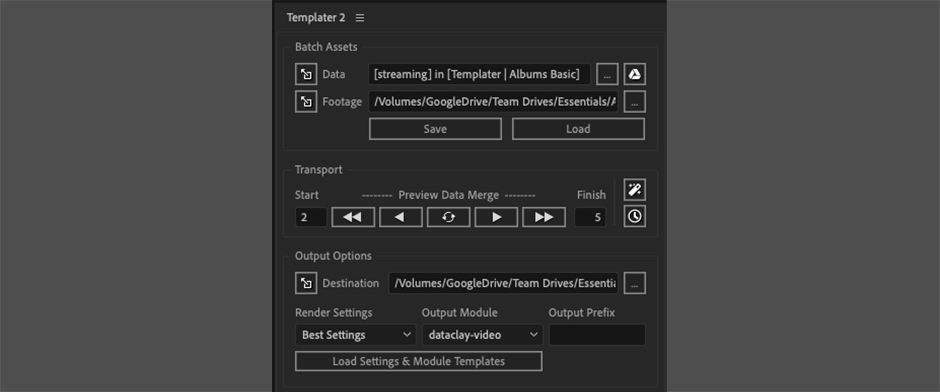
Templater is going to get a big update in the following weeks, including an updated UI panel. You'll also be able to easily open the Data Source, Footage Location, and Output Location from within Templater's panel, too. We'll let you know when the update officially goes live in our weekly Motion Mondays newsletter. In the meantime, here's a sneak peak of the new UI panel... but if anyone asks you didn't see it here.

IN LOVE WITH ADVANCED MOTION DESIGN?
If you've got a knack for advanced motion design techniques then we would highly suggest taking the challenge of Explainer Camp. This course pushes you to new levels of thinking, interactions with clients, and start to finish animation workflows.
Explainer Camp is a one-of-a-kind experience. It’s a deep dive into the art of making Visual Essays, and you’ll practice storytelling, storyboarding, design, animation, editing, and every other facet of the real production process.
-----------------------------------------------------------------------------------------------------------------------------------
Tutorial Full Transcript Below 👇:
Joey Korenman (00:01): Hello, Joey here. And in this video, I'm going to show you how to automate after effects. We're going to walk through a few different ways of doing this, including building templates that other human beings can use to save you time. And we're also going to build a completely autonomous render robot using templates from data clay, which is a very cool plugin. You are going to love. There is a lot jam packed into this video. You're going to learn a ton. So let's roll those credits.
Joey Korenman (00:35): Now, automation is all about saving you time. You're the aftereffects artist. You're the one with the expertise and it sure would be nice if you could spend less time doing repetitive tasks and more time doing creative stuff. So the first thing we're going to do is use a really cool feature of after effects and Adobe premier to build a template so that someone who doesn't know after effects can still use your graphics and kick out as many versions as they need. So let's hop into after effects and take a look. So we're going to start with a simple example, and this is a lower third that I have built for a show about birds.
Joey Korenman (01:12): It is pretty amazing, good sound effect and everything. So imagine that you're the after effects artist for this show, and you've designed this lower third, and now a lot of your job is going to be doing versions of this lower third. You know, there could be a dozen, two dozen of these per episode, and really it's just a repetitive task. Changing the name, changing the title and rendering out another version. And then of course at the last minute, something changes. So we are going to make it so that anybody, an editor, assistant editor, anyone who can open up Adobe premiere is going to be able to use this template and change it. So the first thing we need to do is figure out what do we need to give the editor or the producer control over? So obviously the name of the guest and the title of the guest, those are the two things that are going to change.
Joey Korenman (02:01): Everything else will stay the same. So we're going to use a really cool feature called the essential graphics panel. You can find that in the window menu, essential graphics, and it will open up a panel that looks like this. Now, the first thing you need to do is to tell this panel, which comp you actually want to build controls for. So in this case, we're going to set the master comp to lower third. That's this, this comp right here, and this area here, this is where we're basically just going to build a control panel. And we're only going to put in controls for the things we need. We're going to take all of the complexity of aftereffects out of the equation. So let's start with the guests name. So if we come down here to the name type layer and I hit you, you this'll bring up any properties that have been changed from the default.
Joey Korenman (02:44): It's just a shortcut to get me to this source text property. That's the one that I want to give someone control over. And it's as easy as clicking and dragging to the essential graphics panel, letting go. And now we have a control. Now I can rename this into something like guest name, and now you'll see that this is actually linked to that type layer. So if I change it from buck, Finkle to something like a doc, duck Steen or something, you'll see that it automatically updates in the template. All right, then I'm also going to need to put controls in for the title of the guest. So that's line one and line two. There's two type layers here. So let me first come in and grab the source. Text for line one. Now this little message that's popping up is giving me a warning. It's saying that there's an expression on this property. I just dragged in. I'm going to tell you why in a minute. Uh, but basically after effects is just warning me that, you know, this could create some wonky behavior. If you're not aware that there is an expression on the property, I'm just going to say, okay, and I'm going to come up here and I'm going to name this line. Oh one, then I'm going to come down and I'm going to do the same thing with line two.
Joey Korenman (03:59): And now we're good to go. Now I want to point out a couple of things. First of all, you'll notice that I was pretty sloppy with the upper and lower casing of these descriptions. Yet over here, everything shows up all caps. So that's done in a really, really easy way. If I select say a line one and I come over here to my character panel, you'll see that this option here is selected. That's the all caps property. And if you turn that on, on a type layer, then it will automatically transform whatever you type into all caps. Uh, and that way you don't have to sort of remind the editor, Hey, it's supposed to be all caps. It just automatically does it. All right. You want to take bad taste out of the equation. So there's a couple of things I want to show you.
Joey Korenman (04:41): So, first of all, sometimes this is a two line descriptor of the guests, but sometimes it's a one line descriptor. And if I removed line two, if I just turn it off, this is going to be out of balance. It's not going to look right anymore. So things kind of need to adjust if there's one line or two line. So watch this. If I go to line two and I just erase it, you see how this automatically updated and moved position. And this little bar got a little thinner. So that's being done with some expressions. Now this is not an expressions tutorial. So I'm just going to gloss over these really quickly, but you can actually download this project file, open it up and dissect the expressions yourself. If you're curious, all you have to do is go to school, motion.com and sign up for a free student account.
Joey Korenman (05:24): And you can download this project file and hundreds of other cool assets. So you should do that. And we also have some free video tutorials on expressions to teach you how to get started using these. All right. So the way that this is rigged up is that there's actually two versions of this bottom orange panel. There's a small panel that shows up if there's one line of type and then there's a different copy of it that shows up if there's two lines of type and all that's changing is the opacity. So you can see that right now because there's only one line. The opacity of the one line panel set to 100%. And the opacity of the two line panel is zero. The moment I changed line two to something else, such as dentists to the flamingos, you'll see that. Now the two line panels opacity is set to 100%.
Joey Korenman (06:15): There's some simple expressions driving that it's basically just looking to see if there is anything in the source, text of line two. And if there's not, then it sets the opacity to zero. And if there is, it sets it to 100, we have a similar expression on this one line version, and there's a couple of other things going on that I'll point out to you. So the point of these expressions by the way, is to remove the complexity. And frankly, some of the choice from whoever is going to be using this template. Remember, we're trying to automate a repetitive task and while we're not using a render robot, yet we're using other humans to sort of automate a repetitive motion design task. It's helpful to do the work of setting up maybe some expressions ahead of time so that whoever then uses the template. Doesn't have to come ask you how to do something and won't accidentally do something that doesn't look good.
Joey Korenman (07:05): One of the things I was concerned about was that an assistant editor or an editor might type in a title that is just too long and runs off the edge of this. And that would look really bad. And even if it just gets too close to the edge, it's not going to look good. So I made an expression that essentially acts as a warning. And let me show you what that is really quickly. So here it is. And again, you can download this project if you want to use this in your own work. And basically it just looks at how many characters the title is, and if it's above 40, then it kind of throws this error message. And it tells whoever's using this, that the max length is 40 characters. So let me show you how this works. If I come in to line one and I come to the end here and I just start adding spaces to it, eventually I'm going to get to 40 characters and it's going to tell me the max length is 40 characters.
Joey Korenman (07:54): And as soon as I backspace and I go below 40 characters, it pops back on. So this is just a nice way of ensuring that whoever uses this, can't go too far and make one title that's too long and kind of ruins the beautiful design I've come up with here. All right. So now we've got this essential graphics panel. It's basically impossible to use it in a way that we're not intending. If you remove line two, it automatically adjust the template. If you type something that's too long, it will give you a warning. This is wonderful. The last thing I want to do is add a little bit of instruction here. So one of the cool features of the essential graphics panel is the ability to add a comment to your interface. You can also group properties. If you have something that's kind of complicated, but this is a very simple template.
Joey Korenman (08:40): So I'm just going to add a comment. I'm going to rename that comment instructions, and then I'm just going to type in, make sure line, oh, two is empty. If you don't need it, I'll move this to top. And now we're good to go. So now we've got this nice control panel and someone could in theory, come into after effects and just use this to make versions. But there's a way better way. That's a lot easier for people who don't know after effects. And that is by exporting this template into a format that premier can use. So let's do that. So I'm just going to click export motion graphics template. I'm going to save my project. I need to tell after effects, where to save this template, the template is called eight Moger to file. So I'm going to save it as bird lower, third dot McGirt in a folder with my project in this case, I don't need to worry about any of these compatibility check boxes.
Joey Korenman (09:33): I'm just going to hit, okay. And it will export the template. Cool. So now we've built a template. We've made a really easy control panel for our lower third, which is actually a little bit complicated under the hood with some of those expressions. Now I'm going to show you how to bring it into premiere so that anybody who can open premiere can easily make lower thirds. So let's take a look at this shot, which is going to need a lower third. Now, I think as long as I can remember, I've always loved African swallows, especially unladen and once you know their airspeed volt. So first of all, the show's going to be amazing when it's done, but this shot needs a lower third and it sure would be nice if I didn't have to call up my aftereffects genius to make me a lower third.
Joey Korenman (10:15): So here's what we're going to do. We're going to import that McGirt file that we created in the previous step. So over here is the essential graphics panel in premiere, and it looks pretty different than the one in after effects. This is a sort of a browser that we're looking at here of a bunch of presets that ship with premiere and just kind of scrolling through. You can see how many different uses there are for this technique. Uh, and then once you open one up, you can actually edit the settings right in premiere. So we need to import our McGirt file. So come down here and way buried in the corner, this tiny little icon, almost off my screen, that is the button you click to install a new Margaret file. Then I'll just navigate to where I saved it. There it is, bird lower, third dot McGirt.
Joey Korenman (10:59): And just like that, I have imported it into premiere and you can actually see it. It showed up right down there. If you have a lot of these presets and you can't find it, you can also use this handy search feature. And there it is, bird lower third. Alright, so now the next step is I need to drag this into my timeline. Now, the first time you do this, it needs to load that motion graphics template. It's almost loading after effects in the background so that it can use after effects is rendering engine. This can take a minute or two, so just be patient. All right. And here it is in the timeline, our bird lower third, and you can see even came in with that beautiful screech sound effect. All right. So let's just put this on top of our beautiful experts footage here.
Joey Korenman (11:46): I'm going to move the audio layer down, uh, so that it can be on its own track. And I'm going to move this up and then I'm just going to this whole thing and let's figure out where we want it to start maybe, you know, sort of right about there. All right, perfect. And just like that, we have a lower third for I've always loved African swallows, especially unladen ones. Perfect. Okay. Now, unfortunately, my name has not document duck Steen. Thanks mom. So how are we going to change this type? Well, if you select the lower third, the essential graphics panel over here now changes to edit mode and you can see we've got our instructions. Make sure line two is empty if you don't need it guests name. All right. So instead of doc mic, duck Steen, I'm going to use my bird stage name, which is Joseph Birdmen.
Joey Korenman (12:36): And you can see that just like that the name has already updated. Uh, I am not a Canary translation specialist, unfortunately, but I am president of the African swallow club. Look at that. And that just fit in there too. Now, in addition, I also once played a big bird in a play, and I think that the audience would like to know that. So I'm just going to type in once played big bird on stage and just like that, all of the expressions, all of the templates that we did in after effects, you can see now it's paid off because we have this very easy to use interface and anybody can be taught in five seconds, how to make a copy of a lower third and to select it and to change the name from Joseph Birdmen to Gary. Fetterly right. And that's the amazing thing about this is that it literally creates a different instance of the lower third and you can change it.
Joey Korenman (13:30): And if Gary feather Lee, isn't as interesting as me and only has one line of information, uh, that's all updated automatically. And just to double check, if I tried to make this title too long, like in president of the African swallow club since 1992, well, that's too long and now you're getting this little error message. Okay. So this is an amazing way of taking something. That's a repetitive kind of boring task, just making a million versions of something and offloading it kind of automating it by using human robots. People who don't know after effects as well as you. So this is really just scratching the surface of what the essential graphics panel can do. And if you want to go even deeper and learn more about it, we have another video on the subject@schoolofmotion.com and on our YouTube channel. And we will link to that in the description. Now, there is a small downside to this, which is that whoever's going to be making these lower thirds still needs access to premiere. Now there's another way to do this using a really cool third-party tool called Templar. And I'm going to show you that next, and you're going to see how we can make this even easier and more automatic.
Joey Korenman (14:38): All right. I bet you didn't think you'd be looking at a spreadsheet in this video on a motion design channel. So here's why we're in Google sheets. The first thing we need to do for this second technique of automation is create a list of all of the lower thirds that we need. And so a Google sheets, just the most obvious way to do that. Uh, I've got a column for the name of the guest line one line two. Um, and then I have these columns here and I'm explaining what those are. So let's start by making me a nice lower third. All right. So you've got Joey Cornman and I am a lover of birds. I am also a, an Eagle enthusiast. Okay. Now you'll notice that as soon as I hit return, this number jumped to 33 and it remained green. This is counting the number of letters in line one.
Joey Korenman (15:29): And, you know, just like after effects has expressions, spreadsheets have expressions. And, uh, by the way, I should say that I don't know all of these off the top of my head. I just Googled them the same as everybody. But what happens if I try to add a little, little extra? What if I also said makes great omelets, ah, now I've breached that 40 character limit and you can see that it's turned red. It's alerted me. So this is important because what we're going to do is we're basically going to take this spreadsheet and feed it to after effects like a meal, and it's going to ingest it and spit out all the renders we need. So I need to make sure that whoever is filling this out, doesn't accidentally make something that's too long. And so I added a little bit of conditional formatting here, and I'm not going to go too deep down that rabbit hole.
Joey Korenman (16:19): But if you want to, you can Google conditional formatting. And basically it just makes a rule. If this number is greater than 40, turn it red, basically how it works. All right. So here's a sheet already filled out with a whole bunch of lower thirds on it. Now, if somebody had to go through and actually type all of these out in after effects and set up the render queue and do all that, it would kind of be annoying. But of course there is a better way. Now, if you want to follow along with the next part of this tutorial, you are going to need template or from data claim. Now have to say it ain't cheap. It's super duper powerful though. And so if you're running a studio or if you do this kind of thing a lot, it's going to pay for itself very quickly.
Joey Korenman (17:01): Uh, but you can go to data, clay.com. You can actually download a trial version, uh, of one of the versions of template, or you can find out all the information there. And we will link to that in the description for this video. All right, here we go. So back in after effects, I'm going to go up to window and I'm going to open the template to script. Now, when you install template, or it's going to install a script, which is the interface to use the tool, and it's also going to install an effect called template or settings. And we'll talk about that in a minute. So the way template are works is you feed it a data source, like a Google sheet, and then it will apply the information in that data source to various layers in various ways that you can define. So first we need to link up our data source template or can take a lot of different kinds of data.
Joey Korenman (17:48): You can actually do some really, really fancy stuff with it. If you have a software developer handy, but I don't. So I'm just going to use the Google integration, which is really, really simple. Now, the first time you do this, it's going to ask you to sign in to your Google account. So you will need a Google account in order to do this. And then it's going to pull up every Google sheet that it finds in your account. So here is that bird lower third sheet we were just looking at, and I'm gonna grab the episode one sheet in there and I'm gonna say, okay, so now it is dynamically connected to that sheet. Cool. What good does that do us? Well, what we need to do is we need to tell after effects, which of these layers are going to be affected by this data.
Joey Korenman (18:29): So the way you do that is you figure out for example, which type layer needs to be dynamically updated. And let's just start with the name type layer, and I'm going to apply the data, clay template or settings effect to it. Now this effect has a whole bunch of settings in it. We're going to get into a few of them in this tutorial, but for now we don't actually have to do anything. One of the things this effect does is it literally just tells template or that this layer is supposed to be pulling data from the Google sheet. So you'll notice that the layer name, his name with an uppercase N line one with an uppercase L line two with an uppercase L if we go back to our Google sheet, you'll notice that I have named these column headers exactly the same as I named my layers and aftereffects.
Joey Korenman (19:13): And that's very important. You need to match the spelling and you need to match the case exactly because once we start running template or it's going to look for the header in the first row of your spreadsheet, and then it will start cycling through all of the cells. So looking at this, I see that we have information in rows two through 27. So let's go back to after effects and go back to our template or two settings. I'm going to set the render row to be two through 27. Now I also need to apply that same effect to line one in line to the template or settings effect. So what I'm going to do is go to name, I'm going to grab template or settings and just copy it and paste it onto these two. All right. And now we are ready to go now to make sure that this actually works.
Joey Korenman (19:58): What I can now do is push the preview button. And there's a few settings I want to point out. So first of all, I have my render row set to two through 27. It's important that you set this range correctly, so that template or knows where the data is that you're looking for. This is also an important setting. Preview uses nextdoor. When I hit preview, it's going to pull data from the sheet and it can do that in a few different ways. You can have it pull randomly next row, previous row. Right now, I have it set to the next row. And if I just click this preview button, you can see automatically it pulled in the first piece of data. Joey Cornman Eagle enthusiast slash dog Walker. Now, if I hit preview again, it goes to the next row in the spreadsheet and it populates the lower third with that data.
Joey Korenman (20:43): If I hit cycle previews, it will just pulling rows. And this is kind of a cool way to just, you know, sit here for a minute and just do a quick double check and make sure that everything's working the way it's supposed to, that everything looks right. And you can see because we put in the time ahead of time to do some expressions. So this all gets updated dynamically. We're good to go. So everything is working exactly the way I want it to, and now we can actually send these to the render queue. So how do we do that first? Let's go into the preferences and take a look at a couple of things here. So in template or preferences is a few things I want to point out. So the first is the target composition. Uh, and if you don't have this set correctly, if it's not actually telling template or the right comp, then when you hit preview, you won't get the behavior you're expecting.
Joey Korenman (21:32): So make sure that your target composition is set to the comp you actually care about so lower third template or these bots settings we're going to get into in the next section. But over here, this is really important. This replication section. So in template, or once you have your templates set up the way that you want, you have a couple of options. You can actually render all 26 of these versions of the lower third, or you can replicate them, uh, which basically just makes a new comp for each one and can add them to the render queue. It can even send them to Adobe media encoder. So I don't want to do that. I do want to add them to the render queue, uh, and I think that's it. So I'm going to hit, okay. And now I'm just going to hit replicate. So I just hit replicate.
Joey Korenman (22:18): And as you can see, template, or is going through that Google sheet and making a new after effects comp for every single row, and it's pulling the name line one, line two, it's updating each comp dynamically, and it's doing it all while I sit here talking to you, which is amazing. All right. And it's almost done. And just like that, we have 26 comps. And just, just to double check, let's go into one of these and take a look. And there you go, Andrew Kramer, cooker of pies and cakes. God bless. So it also added these to the render queue. And you'll notice that the output module is set to AIF 48 K. And that is because I forgot to change these render options. So if you hit refresh template or we'll load in every output module that you have set up in after effects, and then you can choose that as an output.
Joey Korenman (23:06): So if, for example, I wanted to do lossless with alpha or pro Rez 4, 4, 4, 4, uh, so that I can have an alpha channel because I will need an alpha or a tip sequence with alpha. You can set that here. And then when you replicate and add things to the render queue, there'll be added with those settings. All right. So now we can just hit render. I also could have just hit render and it would have done the same thing, but then taking the additional step of rendering, all of them, which is also very handy. All right. So now you've seen two ways to automate repetitive tasks. Both ways do require a little bit of involvement, but obviously doing it this way is a lot easier and faster. You, the after effects artists than having to type all 26 versions of this lower third out by hand, the next example is going to use the bot feature of template, or, and this is where it's going to blow your mind.
Joey Korenman (24:00): So here's a nice little cute spooky animation. Maybe I don't know it's for Halloween or something. So imagine that you have a client that wants you to kick out, you know, hundreds of, of this basically with different people's names on their different dates, maybe randomize the little kind of Disney world ESC, uh, you know, rhymes that are the bottom. So this would be the exact kind of thing that template is perfect for, because not only do you have information that needs to be updated the person's name, but there's also some design rules, some layout rules here that need to be followed. If you have someone's name, who's much longer than Jeff gut, uh, the problem is it's going to make the vertical size of this type layer a lot smaller, and then the spacing is going to get thrown off and you don't want to have to manually go in and adjust layers every single time.
Joey Korenman (24:48): So of course there's a better way. So here's what we're going to do. Uh, I've already got this comp set up, so let me walk you through the setup of it. Okay. So there is a name layer here, right? So this Jeff gut layer, that's just the type layer. I don't have the template or effect on there yet. Uh, then there's a layer called full dates. Okay. So this layer here full dates is actually being built dynamically through an expression, which I will show you. So what this expression is doing is it's referencing it to other type layers. And then it's taking the type from those layers, adding a little dash in between them and combining them together. Okay. So I have these two guide layers down here at the bottom death date and birth date. And these are dates that I would like to pull in from a Google sheet.
Joey Korenman (25:34): And then I just combine them using this full date type layer there. Okay. So these are actually the layers that will need that template or setting effect, but this layer is going to reference, it's kind of, kind of a clever way of doing it. All right. And then the final thing is the actual poem, right? That sort of tells you how this person died. And those live in this pre-camp here, Cod, which stands for cause of death. It's kind of morbid. If we check that out, you'll see that I basically have a few different poems here and they're all exactly one frame long. And what I'm doing is I have an expression on time remap that is basically choosing a random frame between zero and four, because that's, that's how after effects works. It's not between frame one and frame five it's frame zero and frame four.
Joey Korenman (26:19): Uh, and again, you can download this project and dissect these expressions. If you want to, once you have your free school motion student account, the link will be in the description and it's basing the random frame. It chooses off of the length of the person's name. And that's important because everybody's name will be, you know, a different length. Um, most people's names will be different from one another. And so that just sort of as ensures that Jeff guts cause of death will be different than Jeffrey Gutenberg. And Steen's right. So now just like before, we've got some expressions sort of helping us out doing some automation, but now we need to get the data in here automatically. And to show you how that's going to work, we're actually going to go on to the internet. Now, what I'm about to show you is built just using off the shelf software.
Joey Korenman (27:04): There's nothing custom about the tools I'm about to use, but you should know that templates is very, very powerful. And so if you have a software developer that, you know, uh, or you work at a larger company that might have software engineers, they can actually program things to plug in to templates and do way more advanced things that I'm even going to show you. And I'm going to talk about some of those at the end of the video, but all I want you to keep in mind is that you can go do this right now, as long as you have template. Or so the first tool I want to use is Typeform. Now Typeform is just a very simple web app that lets you make forms and publish them and, you know, let users give you input. So I have built a simple form here called death day.
Joey Korenman (27:43): All right. And here's how it works. I'm also pretending that it's sponsored by a company because honestly, I think that there is a business model, uh, that someone watching this video can utilize. This is a new way of using motion design as a business. And I want you to keep that in mind. So it starts off with a little landing page. Then it asks you your name. Then it asks you your birth date. And then it says, click the button to head to death bought 3000 or 30,000 in one day death by 3000. Wasn't available when I made this tutorial, I'm sorry. So death bought 30,001 on Twitter. And in a few moments, you'll see your tombstone appear. If you click this, it will take you to a Twitter page. And there are actually no tweets here. So what I would like to do is send people to this form.
Joey Korenman (28:33): They fill out the form and then a few minutes later, an animation with their name and their birth and death date on a tombstone shows up here on Twitter. And we are going to do that right now. Okay. So this type form is actually connected to a Google sheet. It's really, really easy. And a lot of apps can do this, uh, not just type form. There are other form softwares that do the same thing, but I've connected it to a Google sheet. Okay. So here is that Google sheet. It is called the death day sheet. Now here's what happens when you connect a Google sheet to type form, it will automatically create columns for all the questions that you're asking. And it will also tell you when the form gets submitted and it gives you this weird token. So let's just demonstrate that so you can see how it works. So if we go to the type form and I type in my name, my birthdate, I kid you not is April 1st.
Joey Korenman (29:29): And that's it. Now watch this. If I go over to the sheet that quickly, it's already put that information on the Google sheet. So hopefully you're already starting to see how this can be used automatically with now here's a problem. I want to be able to change what this is called, so that it's a shorter name with no spaces. It'll just work better for the layer name and after effects. And remember the layer name has to match this for template or to work. I also am going to need to calculate a death date when you use Typeform and you connect it to a Google sheet, you cannot change this Google sheet at all, or it will break and stop working. So what I did was I made another sheet in the same spreadsheet, just another page basically. And I used a little expression here inside of Google sheets.
Joey Korenman (30:15): So basically every cell references that exact same cell from the previous sheet from death date. Okay. It's a way of cleaning the data. So there's a few little expressions in here and I'm not sure that that's the right term. Maybe formula is what you call it in Google sheets. But from this birth date of April 1st, 1981, I am calculating a death date. And the way of doing that is just by adding today's date to a random number between somewhere 10 years from now or 50 years from now. Okay. And again, I didn't know how to do this off the top of my head. I had to Google it. Uh, and that's the beauty of the internet. Okay. So birth date, death date now, what is this? What's this render status? So this column is something that template or will be expecting to see. As soon as I turn on the template or bot, it will look for a column with the header render status, and then it will look for the word ready.
Joey Korenman (31:07): If the word ready is there and the bot is running, then it will grab this data and it will trigger whatever action I have set. So either rendering this out or adding it to a queue. Okay. So I obviously don't want the word ready to show up until there's actual data here. So I used a little formula, I guess, uh, to basically check to see if the name cell is blank. And if it is, this should be blinked too. But as soon as there's a name there, set that to ready. And the last thing I want you to notice is that I have named these columns differently name at birth date and death date. All right. So now back to after effects. So the first thing I'm going to do is apply the template or effect to all of the type layers that need it.
Joey Korenman (31:48): Okay. So let me go to name and I will add the data clay template or settings, and then I can just copy that. I'm going to paste it to death, date and birth date. And there's some other layers I'm going to need to copy this too, even though they are not going to change dynamically the way a type layer does. Okay. So I'll, we'll, we'll get to that in a minute, but first let's just wire this thing up. So I need to go to template here and I need to choose a different data source. Now, currently there's only data in the second row, so I'm just going to set this to render row two through two, and then I'm going to hit preview and see what happens. All right, here is the problem people. So my name is a lot longer than Jeff gut and it's running off the tombstone and that is indeed a problem.
Joey Korenman (32:34): So there's an easy fix for that using templates, which is really cool. So if I go to the name layer and I look at the template or settings effect, there is a layout group and inside of there, there's an option called scale factor currently set to 0% now to show you exactly what this does, I'm going to need to add one more row to my spreadsheet. So let's just go do that. All right. And let's pick somebody with a very short name, much shorter than Joey Cornman and let's, I don't know how old Chris is, but let's just pretend that it's May 12th. And he was born in 1850s, very old. Okay. So now we have Christo on the spreadsheet. We have Joey Cornman and Christo different length names. All right. So now I need to tell template or to render row two through three, and then if I hit preview, there we go. Cristo. Alright. So what I need to do is at first scale, this name up to the correct width. All right. So let's say that we want all of the names to be this wide. Okay. And don't worry that it's too close to the rest in peace. We're going to fix that in a minute too. So what I can now do is go into the template or settings affect and turn the scale factor up to 100. Now, watch what happens when I hit preview.
Joey Korenman (33:46): It has maintained the width of the type element by shrinking the type. Okay. It's pretty slick. Now we still have the problem of the spacing between rest and peace and the name keeps changing. And I want it to look well-designed. This is too much space. Okay. So here's what we're going to do. We're going to go back into the effect controls, and we're going to use the attachment property. And what we're going to do is attach this type layer name to another layer, and I'm going to attach it to the layer rest in peace. And I want to attach on the bottom edge and there's a padding setting, but I don't know exactly how much I'm going to need yet. Okay. So to make this a little easier, I'm going to tear off the effect controls and put them here. All right. So if I hit preview, you'll see that.
Joey Korenman (34:33): Now my name is right underneath, rest in peace. And if I hit preview again, Christo is right under there. Cool. So I want some padding there. So if I change this number, attach padding to say 10, and then I hit preview again. You see that. Now there's a little bit of padding there. So how much padding do I want? Well, I could just keep adjusting this and hitting preview, or I could do this hit cycle previews. And while it's cycling, I can just sort of nudge these up with my arrow keys. Wait a second and see, see what changes that's too much. Yeah, I think that's good. 20 is about right. Perfect. All right. So that is done. So now you can see how you can actually attach type to other layers and it will maintain the spacing animal, maintain the size automatically. It's an incredible feature of templates.
Joey Korenman (35:19): All right. So let's set the rest of this up. So now I want to do the same thing for the date on the tombstone. I want it to always have the same amount of spacing. If I go to that layer, there is no template or settings effect on it because this layer remember is actually being created by an expression, not by template or so, what I can do though, is apply the template or settings effect. And even though there is no column in my Google sheet called full dates, I can still use the layout options, specifically the attachment. I can attach this to the name layer and I can attach on the bottom edge. And I know I'm going to need padding here. So I'm going to cycle a preview. And while it's cycling, I'm just going to start adding padding until I get what I want. Right. And then I'll stop cycling and we're good to go. Then I need to do the same thing for this poem. So I'll go to cause of death layer, I'll apply the template or settings effect. I'll attach it to the full date on the bottom and there will need to be padding. And I can actually just use the same padding value from this, which was 90.
Joey Korenman (36:24): Right. And just to check it, let me preview this aha that did not work as I expected. And the reason is there is actually, if you look at this a pre-camp here, you can see that there's a lot of room on top of the cup. That's empty and template, or is counting that. Um, and so I actually need the padding to be a different number. So I'm gonna cycle the preview and this padding may actually need to be negative number, which is another thing you can do. All right. So now I'm just eyeballing it every time it changes. And there we go, just like that. All right. So we've connected the Google sheet to after effects. This comp is pulling data from that sheet and changing the name, changing the birth date, changing the death date all dynamically. And that data is actually coming from a type form, a web form that you can literally access on your cell phone, which is really cool.
Joey Korenman (37:11): So the next step is we are going to turn on the template or bot, and we're going to tell it to keep an eye on that Google sheet and kick out renders every time there's a new input. So before we enable the bot, what I'd like to do is go into preferences and, uh, set a few things. Now, keep in mind that the end goal here is to have these render out and end up on Twitter without us doing anything. And to do that, we're going to use a feature of Adobe media encoder. So for replication, what I'm going to want is to send replicates to Adobe media encoder. So by checking this template, or not only creates a new comp for every version of the sanitation, it actually saves each of those comps in a separate after effects project file. That's going to be useful because we're going to set up a watch folder, which you will see in a minute.
Joey Korenman (37:56): So now let's take a look at the bot settings. So there's two actions that the bot can take. It can actually just render straight out of after effects when a new version is detected, or it can replicate using these settings over here. So by having replicate turned on when template or detects a new row in that Google sheet, it will create an entirely new after effects project with the correct animation in there. And it will save it where I tell it the bot name is not important in this example. And this is probably a good time to point out that data clay has really good documentation on this tool. So if you're interested in this, go to their website and read through it and you'll be able to find out really quickly with all of these settings are for this. One's important. How many minutes should we wait before checking for data in a Google sheet?
Joey Korenman (38:41): Now I put one in there, but it's telling me that it's actually going to wait three minutes between checks because of a Google sheets, API limitation. That's not data Clay's doing. That's Google saying you have to wait three minutes between checks and everything else is set the way we want. I want to make sure that my target composition is set to graveyard start. Now we need to set the output folder. This is really important. So let's go here. And what I want to do is go into the folder for this tutorial and make a new folder. And I'm going to call this render watch, and you will see why in a minute. Now I need to set the render option. So I'm going to change the output to something else. And in this case, it's not really going to matter because I'm actually going to be using Adobe media encoder to set the render settings for this.
Joey Korenman (39:26): So I'm just going to pick a lossless doesn't really matter. I don't have to worry about the render row setting because the bot is actually going to be looking for new rows. And that's how it's going to know what to render and what to replicate. And then I'm going to enable the bot. And now you can see it has detected the change it's replicating and it's done. That was easy. The end result of what we just saw is that now in that render watch folder, there are two after effects, project files. The names don't really tell you much, but inside of each one is a version of this animation, the Joey Cornman version and the Chris dove version. Okay, cool. So what's the next step? So here's Adobe media encoder. And what we're going to do is set up a watch folder. Okay. Now a watch folder is just a folder on your hard drive that while media encoder is running gets monitored, and if it detects new files in there, it will automatically import them, render them and do anything else that you tell it to do.
Joey Korenman (40:22): So I'm going to add a watch folder. And the folder that I want to add is this render watch folder. Okay. So I'll choose that. And now it is watching that folder. And what I want to do is tell it what settings to use for rendering and where to put the output and all of that good stuff. So the first thing I want to do is check this, make sure that the format's correct and H dot 2, 6, 4 is perfect because this is going to go on Twitter. Then we want to tell it what preset to use. And you can see I've already got a couple set up here. So I created one called death bot Twitter, six 40 by six 40. And if I click on this, you'll see the properties that I've set up for it. Okay. So in terms of video, I have it set to six 40 by 6 40, 30 frames per second hardware and coding all that good stuff.
Joey Korenman (41:10): Audio, there actually is no audio. Um, so this isn't really important at all. Now the big setting that we are concerned with is this publish setting. What's really cool about media and coder is that you can tell it to publish automatically to a whole bunch of different services, whatever it just rendered. So it's of course got all the Adobe stuff, but then you can also do Facebook, YouTube, and even Twitter. Now, in order to use this, you have to sign in and authorize Adobe media encoder to be able to use your Twitter account. So I've already done that and it's using my death bot 30,000 in one account, you can even set the status that it will include when it uploads the video. And you can tell it to delete the local file after upload, which is good if you're concerned about hard drive space.
Joey Korenman (41:54): All right. So I'm going to hit okay. On this. So the preset I want to use is this death bot Twitter one. Okay. Now it's going to automatically put the outputs in that render watch folder in a sub folder called output. And that's it. Now, if we go back to the queue, you just need to make sure that auto and code watch folders is turned on and then you're good to go. All right. So let's do a quick recap. We have a type form that asks you for your name and to have the animator's survival kit right in front of me. So let's just say Richard Williams, uh, birth date, let's use my birth date. This form then connects to a Google sheet that will take that date, calculate a death date from it and set the render column status to ready. We have a template or inside of after effects, running a bot that every three minutes checks the Google sheet to see if anything has changed.
Joey Korenman (42:46): And if so, it will kick out a new version, save an after effects project file into our watch folder. As soon as that's done Adobe media encoder will queue it up and you can even see down here in the preview that it is the new name, Richard Williams, with a birthday and a death date. Now the magic will be, can it upload it to Twitter automatically for us? Oh my goodness. There it is on Twitter. That is pretty cool. Isn't it? And there you go. Now it's definitely cool what we just did, but that's not the important thing. The important thing to me is that this is an entirely new business model. This is now a service that you can offer your clients. You can literally build them a little Twitter bot, just like this one using off the shelf software like templates. And there are companies out there already doing this most share is a subsidiary of Cubs studio based out of London.
Joey Korenman (43:41): They are using template or to do some amazing stuff. And algo is a company connected to ELO in Italy. And they're not using templates as far as I know, but they have their own version of a piece of software like this that is automating things for their clients. And it's basically passive income for motion designers. So I hope you learned a ton from this. I hope you're excited about the possibilities that template or gives you. And hopefully this just got you thinking about how you could use it, what you could offer your clients and how you can incorporate this tool into your workflow. Thank you so much for watching. Check out all of the show notes in the description on YouTube or on school of motion.com. And I will definitely see you on the new excellent. Thanks again for watching. And if you learn something, boy, would it be nice if you liked the video and subscribe to our channel and please leave us comments, questions and requests. As we are ramping up video production at school of motion, also head on over to school of motion.com to grab a free student account, which will get you access to hundreds of project files. Our free path to MoGraph starter course, our motion, Mondays newsletter, exclusive discounts in lots of other goodies. All right, time to stop talking.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



